這近在第一次使用 bootstrap的datepicker,撞了不少牆,花了我比預期多了三倍有餘的時間,主要原因是因為1文件的不完整(或是我閱讀的不仔細)、2原程式有bug(我載到有bug的版本),後來為了解決bug[2],這真的是bug,去爬文才發現這近有更新(2016-9),直到下載最新版本才解決問題。在解決問題中才發現原來已經有台灣的朋友分享了一篇[3],只可惜我沒先看到他的文章。
一、下載
https://github.com/eternicode/bootstrap-datepicker
二、js
<script src="/path/to//jquery.min.js"></script> <script src="/path/to/bootstrap.js"></script> <script src="/path/to/bootstrap-datepicker/js/bootstrap-datepicker.js"></script> <script src="/path/to/bootstrap-datepicker/js/locales/bootstrap-datepicker.zh-TW.js"></script>
三、CSS
<link rel="stylesheet" href="/path/to/bootstrap-datepicker/dist/css/bootstrap-datepicker3.min.css" />
四、options 設置,詳細可見[1]
$('[type="date"]').datepicker({
format: "yyyy-mm-dd",
autoclose: true,
startDate: "today",
clearBtn: true,
calendarWeeks: true,
todayHighlight: true,
language: 'zh-TW'
});
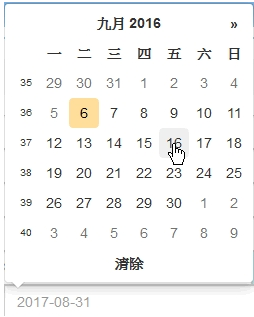
五、呈現結果

六、修正選單被擋的問題
選單有時會被網頁其他物件擋住,造成看得到選不到的情況,這時只要加上zindex即可,修改你的css檔,找到
.datepicker{border-radius:4px;direction:ltr}
修改為
.datepicker{border-radius:4px;direction:ltr;zindex:9999}
參考資料
[1] options http://bootstrap-datepicker.readthedocs.io/en/latest/options.html
[2] https://github.com/eternicode/bootstrap-datepicker/issues/500
[3] http://rainicenote.blogspot.tw/2015/08/bootstrap-datetimepicker.html
原文自精讚 2016-09-06 22:42:39