要怎麼知道我的網頁在網際網路中載入的效率如何?google提供了一個不錯的工作
PageSpeed Insights
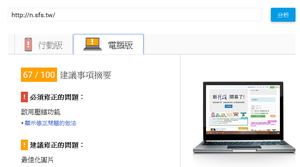
只要把你的網址打到上面的網址列,他就會幫你檢測,更重要的是有修正的建議:
2016.11.30來測試的分數,「電腦版」得了很勉強的分數67/100
行動版也很慘,僅得及格邊緣的62分,看來還需要tune一段時間。
看到這麼低的分數,著實吃了一驚,看來要改的東西還是很多…
革命尚未成功 同志仍需努力
1. 將 css放到 footer
行動版 62->72 電腦版 67->68
2. 啟用 apache CSS/JS/HTML mod_defate 功能,參考[1]
行動版 72->87 電腦版 68->82
3. 啟用 apache PHP mod_defate 功能,參考[1]
行動版 87->88 電腦版 82->83
4. 清除 bootstrap.css 中前面的版權宣告和註解
分數不變
5. 加入cache時間設定
行動版88->98 電腦版 83->89
使用者體驗行動版是100分
差不多已到極限了
參考資料
[1] DigitalOcean https://www.digitalocean.com/community/tutorials/how-to-install-and-configure-mod_deflate-on-centos-7
[2] 頁面Cache的設定 https://betterexplained.com/articles/how-to-optimize-your-site-with-http-caching/