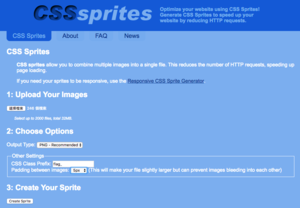
網站中有很多的小圖,如果能把他們合併後再用CSS取用,就能大幅的提升網路效能,這個方法叫作「css spirte」
這兩個網站在線上就能幫忙把小圖合併,同時也會產生相對應的CSS碼,從此你就不必再辛苦的自己製作CSS 了。
網站
這裡可以一次上傳png圖檔最多可達2000張,輸出可為PNG/JPG/GIF,如果圖檔有錯誤,他還會顯示錯誤訊息 。
它也提供響應式設計的輸出,差異在於CSS的值都採用百分比。此網站效能相當好,246個檔案大概只花3秒就完成。
http://spritegen.website-performance.org/
這裡操作介面直覺,只要把圖檔從桌面拉上去即可,但是缺點是效能不佳,速度慢,如果檔案數很多(例n>100),就要花很多的時間等待。此外如果傳入的檔案有問題,他也不會提示錯誤,就整個停在那裡,讓人不知所措。
使用方式
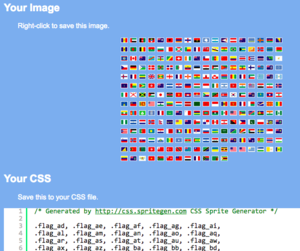
製作完的圖檔,可以使用網站上的範例來上圖,只要在你的網頁上有引入這個CSS及圖檔,就能看到正確的結果。
CSS 修改圖檔位置
{ display: inline-block; background: url('/path/to/你的圖檔.png')...
HTML 置入css及tag
<head> <link rel="stylesheet" href="/path/to/your.css"> </head> <body> ... <i class="flag flag-wf"></i>