何謂 W3C
The World Wide Web Consortium (W3C) 是一個國際協會,制定一些開放且共同的標準,讓網頁的發展能夠共同遵循。
下面是一個Mozilla基金會提供的線上檢測w3c的網站:
檢測標籤
檢測CSS
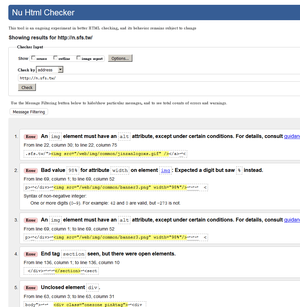
檢測畫面
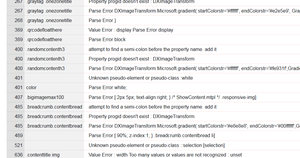
CSS檢測也是一堆錯
通過檢測會看到這一行字

有些錯是疏忽所造成的,有些是我以前都不知道的(或因不同html版本的規定有異動),可藉由此網站來優化自己的標籤或css碼。
該注意的地方
1. 圖片標籤img內的邊框屬性border在XHTML 1.1中也是不合法的。驚!
2. 在img裡,alt屬性是必須的。驚!
3. 在XHTML中所有的標籤都必須小寫和關閉。沒有閉合標籤的(如br和img)必 須用英文半型的斜線/在後面自關閉(如<br/>)。注意在斜線前 應該有一個英文半型空格。早就知道了 =3=
4. span和div的不同之處在於span是內聯的,用在一小塊的內聯HTML中,而div(想想division是什麼意思)元素是塊級的
5. js 事件中我常忘記的 onkeypress 應和 onclick 同時使用。我常忘記 onkeypress
6. 所有的標籤屬性都應該加上 引號 " " ,例如我常偷懶寫成 border=0 ,以後要改寫為 border="0"
7. display: none 改為 把元素寬和高設置為零(width: 0; height: 0; overflow: hidden;),有相同的視覺效果,也可以使螢幕閱讀器理解。疑?
8. 連結的標籤中如果有用到 & 這個符號,應該要寫成 & 例如: a href="index.php?f=Login&b=123" 應該要寫成這樣才是正確的: a href="index.php?f=Login&b=123" 。驚!
9. 所有的標籤都應該要小寫。啊~~~~~~~我長久以來以為都要大寫咧
10. 所有的屬性都不能用省略的寫法,例如 checked 要改寫為 checked="checked";readonly="readonly"
11. <img> 標籤的width="" 只能接受數字,不能接受百分比的表示法,例如 <img width="100%" 要改成 <img style="width:100%"
12. <div> 不能放在<span>或<legend>裡面
自己拿這個網站一檢查…驚 478 errors,322 warnings,看來有一段很長的路要走。(註:舊note)
參考資料
1. w3c 檢測網站 http://validator.w3.org/
2. 無聊人的無聊故事::完全W3C手冊 http://www.chweng.idv.tw/w3cguide/ 連結佚失
原文編修自 2010-04-24 20:51:00