我觀察了這近網頁設計的趨勢,寫出8點設計上應該要注意的給大家參考。
1. 儘可能的使用最大的視窗畫面
過去的畫面設計因為螢幕的關係,總喜歡設計800px的寬度,後來演進到了1024px的寬度,寬度的使用似乎是大家都說好的。(這似乎是各行業的常態:公版和流行,在網設業顯然也是。)在過去,網頁畫面的寬度如果不是800px~1024px這個範圍,都被視為離經叛道,常增加使用者得捲動畫面或畫面太小的不適感,因為過去的螢幕畫面比較小,解析度比較差不得不的結果。
但是現在的螢幕畫面寬度(屏寬)早就到1440px甚至更高的1920px,用現在的寬屏去看過去的網頁,結果就是左右兩邊有大大的白色(最好的例子:精讚部落),可視畫面很可惜都被浪費掉了。所以觀念要跟得上時代,在設計網頁時,請最大化利用屏幕。對於小屏寬的裝置怎麼辦?可以用裝置偵測或是響應式設計(responsive design),如果你還不知道這些是什麼,請趕快去讀書吧。
2. 不要再用過時的標籤和屬性寫法
html從第1版1993年到現在的html第5版2014年已經經過了20年,但我還是會聽到有人說:「html5還沒制定完成,html5很多瀏覽器不支援,儘量使用傳統的html來設計。」聽到這些言論真的會讓我傻眼,請多讀點書好嗎。html5其實已經獲得目前所有的瀏覽器的部分多或少的支援,HTML5test這裡可以去檢測,除非你不更新或是使用那古老的裝置,不然html5都是可讀的。就算看不懂html5的瀏覽器,也會把看不懂的標籤視為一般標籤。此外,html在2014年底就已經制定完成,目前是html的最新標準,不再是草案。
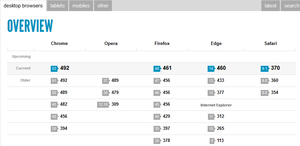
目前2016.12桌機支持html5的情況[1],標籤中白字的是版本,數字是分數(越高越好)。
在新的標準中,已經移除了許多的標籤,例如font, big, smaill, center, applet, tt, strike...,未來不建議用也不要再用。同時,HTML5增加了很多的標籤,如header, nav, footer, section, article等,讓我們設計不再一堆div來來去去,不知哪一個div對應哪一個/div,看到眼睛都花了:
<div id="header"> 應改寫成 <header>
<center> 應改寫成 <div style='text-align:center;'>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> 請改成 <meta charset="utf-8" />
上面只是舉一些例子,同樣的例子也可以套用在css上;更多的新式寫法在任一篇html5的文章都會提到,有興趣可以研究。
3. 儘量將 px及pt 改成 % 或em
過去我用的很高興的px及pt,建議改成使用em,主要有兩個理由:1在行動和平版裝置中,px和pt可能並不等於桌機上的一個點dot,造成設計上缺陷和困擾。2對於無障礙網頁,因為縮放的關係,em和%是較佳的單位。我做個簡單的舉例:預設瀏覽器的字型大小是16px,如果你設計時顯示字的大小是16px時,當使用者把預設瀏覽器的字型大小改成12px時,你設計時顯示字的大小還是聞風不動16px。但是如果你設計時顯示字的大小是1en時,當使用者把預設瀏覽器的字型大小改成12px時,你設計時顯示字的大小就會變成12px。這對於需要放大字體的視障人士來說,px或pt就是很不優的設計方式。
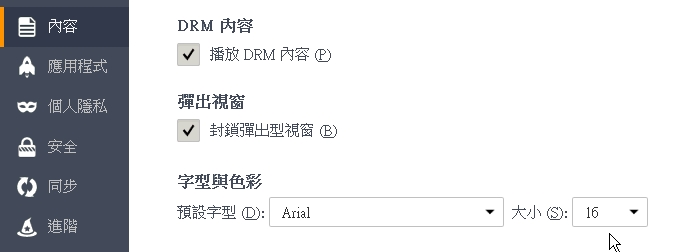
Firefox 修改預設字型大小的地方

因此,em和%是比較好的單位,但也不必全部都改用em或%,那就有點超過了。
4.有些標籤備註的屬性可別忘了
新式的寫法中,有些標籤的屬性應該要改變和修正,我以img tag為例,一個簡單的寫法是這樣:
<img src="path/to/your/picture.jpg" border="0">
上面的寫法雖然沒有錯,但是比較好的寫法應該改成這樣:
<img src="path/to/your/picture.jpg" title="提示" alt="替代" style="border-width:0;" width="400" height="300" />
看起來只是化簡為繁?其實這都是有原因的:
alt - 圖片替代文字,當圖片無法呈現時,可以顯示 alt 的文字內容,在圖片還未載入時,這個文字也會先顯示。
title - 圖片的提示文字,也就是當滑鼠移到圖片上方會顯示的文字,雖然在html5規範中沒有這個屬性,但是瀏覽器都有支援喔。
border - 圖片的邊框粗細,這個屬性已被html5拿掉了,請使用 CSS 的 border 設計方式取代。
接下來這兩個屬性 width, height 是圖片的寬和高,如果圖片的大小和顯示大小一樣的話,很多設計師有時會省略,其實這是不好的,為什麼?因為有這兩個屬性,可以讓瀏覽器加速顯示的速度,這可是進階設計的細節,這兩個屬性也可以用css來取代,效果是一樣的。
上面也是在乎seo的設計師該注意的,此外像link tag,就是<a> 這個標籤,也別忘了加上title這個屬性,除了給search engine引導外,也讓你自己過了十天半個月後還知道這個連結是在幹嘛的。
5. 請考慮行動和平板的使用者
行動平版的使用者在這近幾年開始普及,以前設計for mobile的網頁可以說是噱頭或是具有前瞻性。就像20年前有一個網站一樣的高科技,但是現在誰沒有網站?就連你的阿姨唸國中的小鬼可能都有一個自己的個人網頁。for行動裝置的網頁以前是非必要,但是現在,今天是必要而且不得不。
如果你開始想要開發網站,一定要考慮到平板和手機的使用者,他們的裝置屏幕比較小,看到的會很不一樣;他們的裝置輸入受限,操作時和桌機會很不一樣,要讓他們舒服。
此外,在設計javascript 的event時,也要考慮行動裝置沒有滑鼠這件事,以前用習慣的 onmousedown, onmouseup, onmouseover, onmouseXXX.. 別忘了,沒有滑鼠的行動裝置,永遠無法觸發這些事件,例如你只設計滑鼠滑過去出現選單,就等著被行動裝置使用者罵吧。在設計觸發的時候,應改變成為行動裝置用的是 tap, taphold, swipe...這些事件,這些事件也可以讓滑鼠觸發。
未來設計時一定得改變過去的desktop first/desktop only觀念,否則你終將會被淘汰。
6. 別再設計IE only的爛網頁
過去ie整合部分WINDOWS的程式很完善,讓某些需要用到windows進階功能的網頁很方便設計,例如網頁上使用讀卡機或是進階的印表機應用。可是這樣子往往網頁的限制就是IE only,此外,有一些古老的網頁在ie上面看起來很正常,可是到了別的瀏覽器就很不正常,例如畫面被擋到、javascript 錯誤等等。
IE也不斷的開發新的版本,這些ie only的網頁往往限制的是使用舊版本的ie(<=8),造成新版本的ie也不能使用的怪現象,我曾經有用過某個系統,他說限制使用ie,但我的的確確用的是ie啊(只是我用ie10),那個古老的系統判斷我的ie10並不是ie,因為非用那系統不可,所以我只好捨棄我的電腦不用,改用別台古老的電腦來解決。
只有IE能用的網頁這個問題很嚴重,往往不是容易解決的。多半的原因是開發新網頁的成本太過驚人,讓使用單位不敢輕易的更換。能拖就拖的結果變成現在快要沒有辦法使用,因為作業系統不斷的更新下去,未來要找到舊版ie的可能性越來越低。
這裡除了不要設計ie only的網頁外,也不要設計特定瀏覽器才能正常使用的網頁,例如非得用java, flash 這些外掛。因為一旦國外的廠商間鬧翻了,外掛真的就要掛了。如果真得用讀卡機之類的怎麼辦,可行的解法可能是得自行開發應用程式讓使用者安裝,這些功能不一定非得掛在網頁上。
7. 適當的在網頁中留空白
過去的網頁設計師或常常喜歡把頁面填的滿滿的,就是要在一個頁面中塞入最多的資訊,也不知是誰開始這樣子的作法?可能是入口網站或公板的網站(公開的套件架的網站)就是這樣的設計。但是塞滿滿的設計絕對不是最好的設計,因為每一個訪客只會專注在他想看的資料,網頁的大部分空間是沒被注意的。
根據 ConversionXL[2] 這家公司研究滑鼠和眼睛對頁面的注意中,可以發現設計時應該要注意的下面12個重點:
1) 符合訪客目的的內容應該放在頁面的最上面,訪客有80.3%的時間花在這裡,頁尾也是訪客稍微會注意的地方。
2) 匆忙、沒主見或易分心的訪客,常常看到什麼商品就會立刻買下它,這表示你設計時要注意重點。
3) 人們比較注意網頁的左邊,研究發現左邊佔用69%的關注度。
4) 人們會閱讀標題、次標題,但只會選擇性的讀內文。
5) 人們有意或無意的會將你網頁上「看起來像廣告」的區域忽略掉,就像這篇研究所提到的。
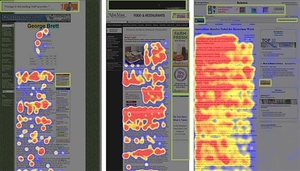
Heatmaps from eyetracking studies: The areas where users looked the most are colored red; the yellow areas indicate fewer views, followed by the least-viewed blue areas. Gray areas didn't attract any fixations. Green boxes were drawn on top of the images after the study to highlight the advertisements.
6) 你可以在設計中加入人物吸引讀者的目光
7) 男人是視覺的,女人尋找資料,研究發現對同一張女人照片;男人多花37%時間注意女人的胸部;女人會多花27%的時間注意無名指(注意照片中的女人手上的戒指)。
8) 捨棄捲動的圖片跑馬燈吧,圖片越多點擊率越低。
9) 善用顏色反差導引使用者
10) 60 歲的人犯錯率是20歲的人二倍,這表示寫給年長者的網頁要儘可能的簡單
11) 利用照片吸引讀者
12) 多利用文章的簡介而非全部文章
從上面幾點我們可以知道,就算你把所有的空白都填滿,對於訪客的的停留期間(session duration)可能毫無幫助,不如改變設計方式,畢竟,人們很容易注意到雪地中的黑兔。
8. 網站的功能才是第一要考慮
網站的目標和功能才是設計者要花時間去想的,過去有一種雜燴型的網頁,就是在一個頁面中,把很多常用的連結或功能放進來,類似電話簿的黃頁一樣。這種網頁看似有用,但實際上是無用的,因為網頁的功能不明確,使用者在你的網頁停留的時間會很短。
像精讚就是一個不好的設計,因為在上面有太多的主題,每種主題都寫一點點皮毛,使用者得到或得不到他們想要的資料後,就會跳走。網路上不認識的使用者(或稱為訪客)有一個特性,就是毫無忠誠度,只要對他們沒有幫助的網頁,他們是不會多留下任何一分一秒。而對他們有幫助的網頁,在他們取完資料後就謝謝再聯絡。要如何讓他們成為網站的粉絲(fans)?就是源源不絕的提供他們想要的資訊。
捨棄和你想的無相關的東西吧,因為只有功能越明確,主題越清楚的網頁,才是設計上唯一正確的道路。
結論
網路是看似平靜其實血流成河的戰場,訪客毫無忠誠度,網站擁有者想要留住這些訪客的難度,比實體店面賣東西更困難。好的設計就好比設計良好的店家,除了吸引客人留步外,更能讓客人再次過來消費;網路上有句話說:「第一名賺翻,第二名苦撐,第三名燒炭,」事實上一個網站在虛擬世界的競爭,比現實世界更艱難和殘酷,建置是困難,經營更困難。
現代的網頁設計非常的專業,已經不再是10年前那種用 frontpage 就能完成的東西,別再拿你的親戚小孩的作業出來說嘴「網頁設計有多簡單」。也不要輕信網路上一大堆的「只要花少少的錢,就能得到一個專業的網站」魔鬼藏在細節裡,當你想要進階功能的時候,就會知道那所謂的少少的錢只付得起餐前的冷盤而已。
純個人見解,給大家參考討論。
參考資料
[1] https://html5test.com/results/desktop.html
[2] ConversionXL http://conversionxl.com/19-things-we-can-learn-from-numerous-heatmap-tests/
原文 2015-08-02 00:26:12