Yii2 的 Gii 程式產生器是一個功能非常強大的模組,
能夠在彈指之間產生 CRUD 四個常用功能的 web 頁面
CRUD 即新增、瀏覽、修改、刪除,有在用的人就會知道,這裡不多做解釋。
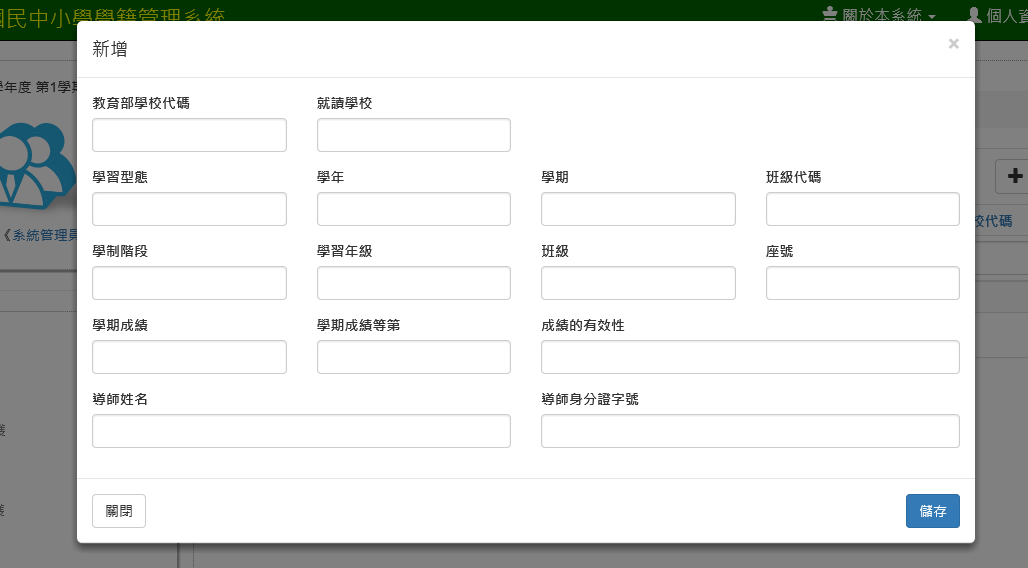
除了傳統的 CRUD ,如果裝了 ajaxCRUD ,還可以產生具有 popup 頁面效果的 CRUD,如下圖

編輯頁面是一個彈出視窗,感覺很不賴!
現在問題來了,如果在編輯過程中,不小心多按了 [ESC]鍵,或是滑鼠失焦,
也就是點選了 popup 頁面以外的區域,整個頁面就自動關閉,所有你剛剛鍵入的內容就付諸流水了。
如何防止這個問題發生呢?可以修改觸發 popup 頁面的那個 view ,打開後找到以下內容,紅字部分請自行參考:
<?php Modal::begin([
"id"=>"ajaxCrudModal",
"size"=>Modal::SIZE_LARGE, <==加入這個參數,可以改變 popup 出來的視窗大小,有 SIZE_DEFAULT、 SIZE_LARGE 、 SIZE_SMALL 三種
"closeButton"=>["label"=>"close"], <==這個參數,可以修改右上角那個 x ,改為 close 字樣
"footer"=>"",// always need it for jquery plugin
"clientOptions"=> [ <== 這個 array ,就是取消誤按 ESC鍵及滑鼠失焦即關閉的功能
'backdrop' => 'static',
'keyboard' => false,
],
])?>
<?php Modal::end(); ?>