這學年,國二除了原本的資訊課(上資訊應用)之外,又多了一堂生科課。
學校尚未建置生活科技教室(我們是新學校),也沒有生活科技教師,所以延續著之前的亮點課程mbot,這學年進入另一個階段,教學生自己寫簡單程式,並利用自己寫的程式以藍芽方式操控機器人,還多了加上六足配件,讓原本是車子的mbot變成六足甲蟲。
預計三種課程各暫1/3的教學時間:App Inventor 2、AI2與Mbot、Mbot與六足仿生
105學年度起,福科國中以「幸福程式‧科技未來」為概念,從七年級學生開始全面推動人手一機的機器人課程。先以Scratch進行專案設計創作,開啟運算思維;再透過mbot輪型機器人執行循線避障等任務,培養問題解決能力。並在期末舉行班際機器人競賽,運用所學讓機器人通過關卡挑戰。
還秉持大手牽小手精神,指導學生們組成機器人服務團隊。寒假結合學區內國小辦理機器人營隊,暑假更到雲林縣大美國小進行三天下鄉活動,將經驗、趣味與服務精神傳承,帶給國小生們不同的視野。
自107學年度起,八年級也同步推動APP設計課程,透過平板與機器人結合,以及仿生獸結構等相關課程,持續並循序漸進地帶著學生們體驗與挑戰充滿無限可能的程式設計。
很榮幸能參與這個課程,我也跟著學習成長,打開視野。
我是新手^_^,沒有太多專業術語,內容若有不足或錯誤,請多多指教。
二年級上學期
第一周 [AI2]基礎介紹、登入gmail與進入AI2 (2018.08.30)
先在教室進行,說明未來一年課程方向。談projests與設計概念。
再帶入電腦教室(暫時的),設定gmail帳號,並登入AI2 http://ai2.appinventor.mit.edu/(以關鍵字mit ai2查詢)
點選語言改變語言,繁體中文~ 好親切。
第二周 [AI2]進入AI2 與工作面板 (2018.09.06)
一些同學還在修改密碼登入gmail帳號。一些同學已經可以進入AI2 (先自行探索)
開新專案,配置工作面板,介紹元件面板、元件清單、元件屬性與螢幕概念。也教了介面配置,讓學生接觸與修改Label 標籤、Button 按鈕、Image 圖片(上傳圖片與設定圖片)及 Slider 滑桿等元件。學生果然厲害,很好奇地自己探索,挑圖片設定屬性改大小,有些同學對地圖與連結的多媒體感興趣...這節課沒有人發呆~忙得很。
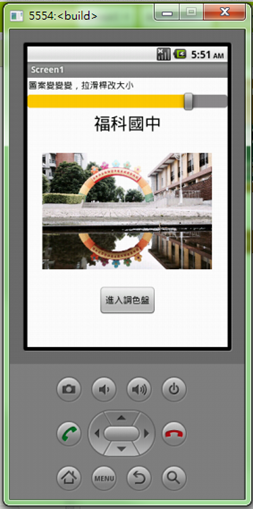
下周要換電腦教室(軟硬體與周邊都已建置),進入程式blocks。預計按鈕切換圖片,並藉由滑桿控制圖片大小。(很重要的參考資源https://sites.google.com/site/jingprogram/app/MyProjects)
第三周 [AI2]第一份AI2作品[圖鑑] 1~ 畫面編排與設定 (2018.09.13)
進入第一份作品,決定從圖鑑製作開始,應用標籤、按鈕、圖片、切換螢幕畫面。
說明任務:
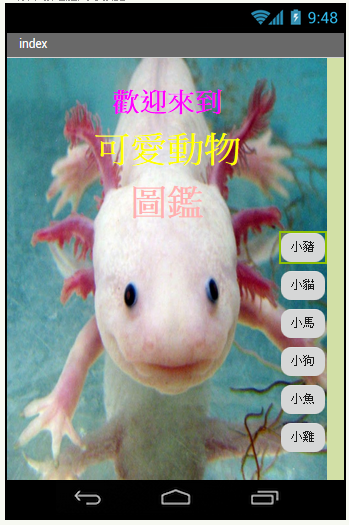
- 製作一個圖鑑(例如動物),在首頁(Screen1)要有一個背景圖片,上面有六個寫著動物名稱的按鈕。(注意按鈕配置、注意圖像與背景的不同)
- 點選按鈕之後,進入該動物頁面(Screen2),上面有動物名稱,動物圖片,以及一個返回首頁的按鈕。(其他Screen2~Screen7以此類推。)圖片來自網路,教學用。(下回敎CC授權圖庫)

很多功能都是和學生一起發現與摸索,甚至一起查詢,一起分享。我很喜歡這種教學相長的感覺,一起自學。
下一堂課再教程式blocks,若時間夠,還可以添加動物聲音(點擊聽叫聲~ 學生比較喜歡的是聽偶像唱歌)。
另外,其實也可以不開好幾個頁面,等專案完成之後,再讓學生挑戰。
第四五周 [AI2]第一份AI2作品[圖鑑] 2~ 畫面編排與設定 (2018.09.27)
0920 第四周,學生露營,課程暫停。
0926 zfang生科作業一[我的圖鑑],規畫時間二節課:第一堂 效果示範、畫面編排,第二堂 程式設計與說明
學生將學會:元件清單、修改文件屬性(例如對齊)、切換螢幕、上傳圖片、按鈕功能、標籤文字、背景與按鈕圖片、模擬器使用
延伸:加入聲音、改變圖片按鈕效果。
首頁
其他頁
思考與練習:如何不用切換螢幕,而是改以讓圖片們在同一個螢幕輪流出現。
第六周 [AI2]第二份AI2作品[滑桿應用] 1~ 畫面編排與設定 (2018.10.03)
zfang生科作業二[滑桿的應用],規畫時間2-3節課:第一堂畫面編排(先做好的同學自己試程式)、第二堂程式設計
學生已會:元件清單、修改文件屬性(例如對齊)、切換螢幕、上傳圖片、按鈕功能、標籤文字、背景與按鈕圖片、模擬器使用
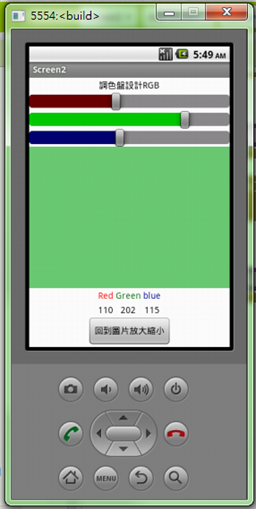
學生將學會:水平與垂直配置、使用畫布、定義程序、改變顏色大小與文字、合成顏色、簡單數學
參考畫面: