網頁有原生的搜尋引擎,想把這個引擎交給搜尋引擎顯示,就需要結構化的資料設置。
顯示結果
首先你得要有一個屬於自己網站的搜尋。
以精讚為例,加入下面內容:
<script type="application/ld+json">
{
"@context":"http://schema.org",
"@type":"WebSite",
"url":"http://n.sfs.tw/",
"name" : "精讚部落",
"potentialAction": {
"@type": "SearchAction",
"target": "http://n.sfs.tw/index/search?kw={q}",
"query-input": "required name=q"
}
}
</script>
第5行 url換成你的網址
第6行 name換成你的名稱
第7-11行 設成搜尋引擎
第9行 搜尋字串,帶入變數q
第10行 搜尋欄位,欄位名是q
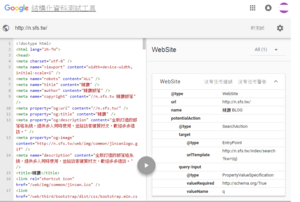
檢測
可使用 GOOGLE提供的結構化資料測試網站
https://search.google.com/structured-data/testing-tool#
至於有沒有顯示,還是得由搜尋引擎來決定了。
參考資料
[1] SCHEMA https://schema.org/docs/actions.html
[2] https://www.awoo.com.tw/blog/2015/07/add-structured-data-markup-fou-your-brand/
[3] https://searchenginewatch.com/sew/how-to/2431095/how-do-i-get-a-search-box-to-appear-in-my-site-s-search-results