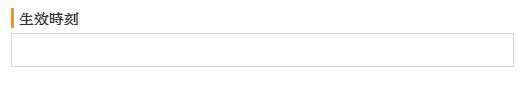
在 Yii2 裡,讓使用者輸入日期時,可以利用 widget 就可以很方便的達成,
<?= $form->field($model, 'start_date')->widget(\yii\jui\DatePicker::classname(), [
'language' => 'zh-TW',
'dateFormat' => 'yyyy-MM-dd',
])?>
'language' => 'zh-TW',
'dateFormat' => 'yyyy-MM-dd',
])?>
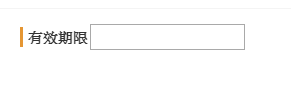
但表單欄位和標頭不會分行,讓整體表單看起來這裡特別奇怪。

後來發現,加一個 options 的參數就搞定了。
<?= $form->field($model, 'start_date')->widget(\yii\jui\DatePicker::classname(), [
'language' => 'zh-TW',
'dateFormat' => 'yyyy-MM-dd',
'options'=>['class'=>'form-control']
])?>
'language' => 'zh-TW',
'dateFormat' => 'yyyy-MM-dd',
'options'=>['class'=>'form-control']
])?>