參考在scratch中建立三個角色並且給定值
http://n.sfs.tw/content/index/14716
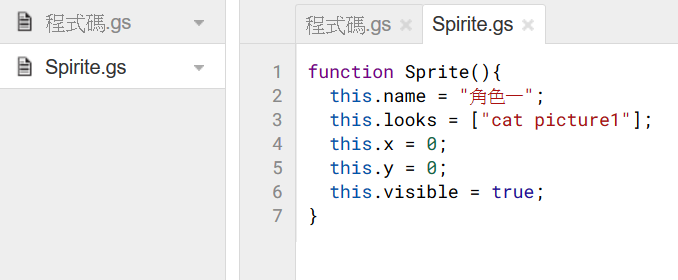
一. 先建立角色型別

function Sprite(){
this.name = "角色一";
this.looks = ["cat picture1"];
this.x = 0;
this.y = 0;
this.visible = true;
}
觀察在Scratch中, 預設的角色, 命名為角色一, 造型為小貓咪圖片, x及y座標都在0, 以及預設是顯示的
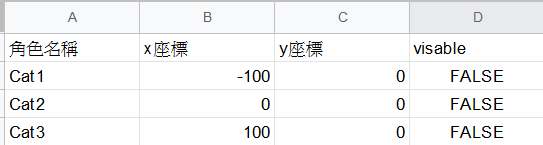
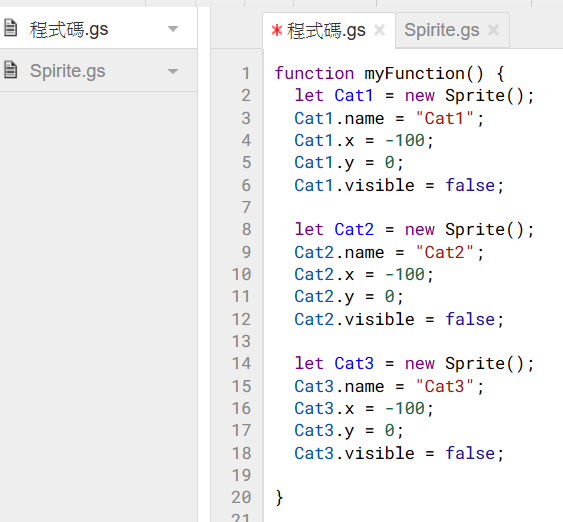
二. 產生實體


function myFunction() {
let Cat1 = new Sprite();
Cat1.name = "Cat1";
Cat1.x = -100;
Cat1.y = 0;
Cat1.visible = false;
let Cat2 = new Sprite();
Cat2.name = "Cat2";
Cat2.x = 0;
Cat2.y = 0;
Cat2.visible = false;
let Cat3 = new Sprite();
Cat3.name = "Cat3";
Cat3.x = 100;
Cat3.y = 0;
Cat3.visible = false;
}
三. 將三隻貓咪加到陣列中
let roles = []; roles.push(Cat1); roles.push(Cat2); roles.push(Cat3)
四. 依序讀取每個角色的x座標值
使用陣列來蒐集相同的角色,在之後管理上會比一個角色一個角色讀取或設定來的方便
只要依序讀取陣列裡的角色就好
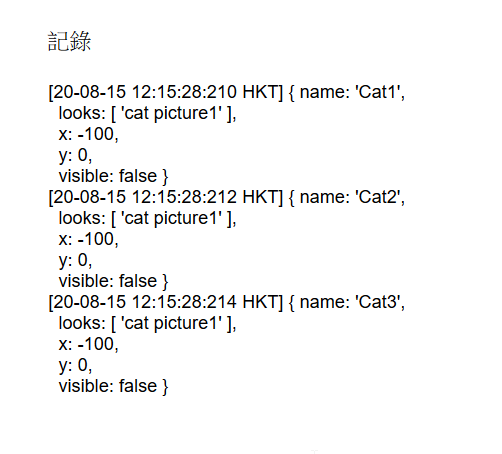
roles.forEach(role=>{
console.log(role)
})

這是將每一個角色物件的資訊通通印出來, 如果我們只想知道每個角色的X座標值
roles.forEach(role=>{
console.log(role.x)
})
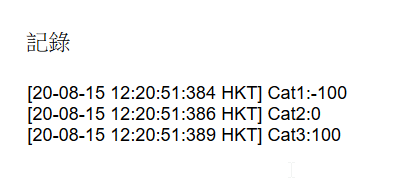
角色名與x座標
roles.forEach(role=>{
console.log(role.name + ":" + role.x)
})