+
哈囉大家好,這裡是終於可以執行SFML系列簽頭的小編過路君子
根本完全用不到什麼CMake只要下載一個SFML的資料夾就可以了
以下方法小編僅在Windows上測試過確認可以使用,Mac或是其他電腦系統請斟酌使用。
第一部分 下載SFML擴充包
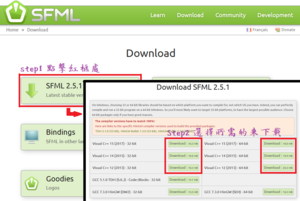
那廢話不多說,首先第一步當然要先去SFML的關網下載這個套件來用啦!相關網站在這裡。
可以以點擊來放大每張圖片方便看的清晰
下載下來解壓縮後會出現一個檔名為「SFML-2.5.1」的資料夾,打開大概長這樣子:
※這個資料夾最好固定就放在一個位置,因為後面會需要用到關於這個資料夾的絕對路徑,這邊小編就以將此資料夾放在 "C:\Program Files" 裡面來做示範
第二部分 建置空白專案
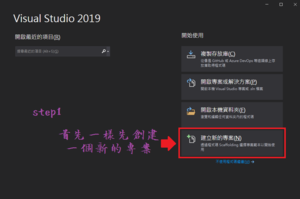
安置好資料夾之後就可以正式的開啓Visual Studio來做設定了,首先先打開Visual Studio並創建一個新的空白專案。
如果各位手上有現成的專案檔也可以直接導入拿來用,但就是要找的到那個專案資料夾的位置,後面需要用到。
後面會在建立.cpp檔案的,所以這步就只先建立一個空白專案。
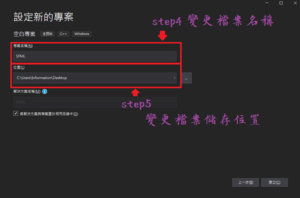
小編在這裡放桌面的用意只是要方便找到這個資料夾,這個資料夾存放的地方無所謂,只要之後能找到這個資料夾就可以了。
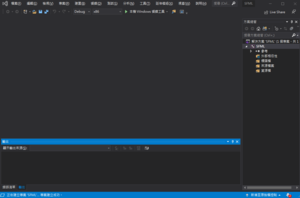
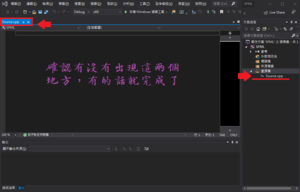
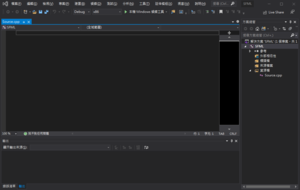
看到這個畫面之後就可以開始進行下一步囉。
第三部分 建置CPP
記得要建置在「資源檔」這個資料夾下面,小編不知道建置在其他資料夾下能不能正常運作。
確認一下有沒有在「資源檔」這個資料夾下面出現一個 "Source.cpp" 的檔案,如果有的話就代表成功了喔。
第四部分 導入SFML檔案
這一部分會稍稍有點複雜,小編會放慢速度來圖解;另外,這部分會用到剛剛我們下載和建置空白專案時所產生的資料夾,可以先將這兩個資料夾翻出來並打開。
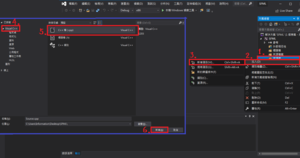
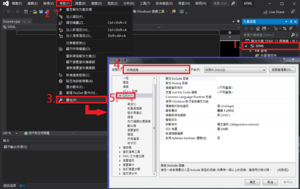
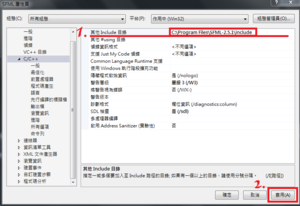
如果發現開啟的屬性頁跟上圖右下角的屬性頁,那就代表沒有點擊一下上圖一號紅框的位置,點擊一下就可以了。
上圖第四步驟在一開始預設應該是「作用中(Debug)」,要切換成「所有組態」才是正確的,若無切換,後面會出錯。
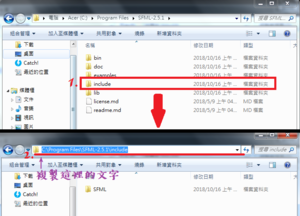
找到剛剛下載的SFML資料夾,找到include點進去之後複製這個檔案的絕對位置。
把剛剛複製到的絕對位置貼到上圖畫紅底線的地方,然後按一下套用先儲存。
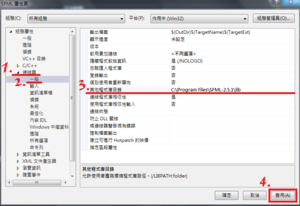
一樣回到這個畫面,點進 "lib" 這個資料夾裡面,一樣再複製那個檔案的絕對網址,貼到第三步底線的地方,最後方一定要出現 '/lib' 才是正確的(如上圖)。
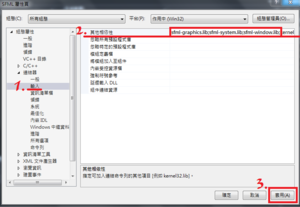
記得要從C/C++下的「一般」簽頁來到連結器下的「一般」簽頁喔。
現在要從「一般」簽頁切換到「輸入」之後找到上圖第二步紅色底線的位置並且將下面的文字貼進去,像上圖框處那樣,原本裡面所預設的訊息不用刪除。
sfml-graphics.lib;sfml-system.lib;sfml-window.lib;當然SFML不只這三個功能,若還有需要可自行增加 "sfml-network.lib"、"sfml-audio.lib" 等,這邊就以運行程式時所需的基本三個為主。
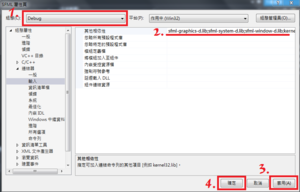
這一步很重要,先將剛剛的「所有組態」切換成「Debug」,建議別切成「作用中(Debug)」不一定但有機會出錯。
把剛剛在上方輸入的 "sfml-graphics.lib;sfml-system.lib;sfml-window.lib;" 改成以下:
sfml-graphics-d.lib;sfml-system-d.lib;sfml-window-d.lib;如果剛剛在上面有添加 "sfml-network.lib"、"sfml-audio.lib" 等也記得要改成 "sfml-network-d.lib"、"sfml-audio-d.lib" 之類的喔。
接下來就可以回到這熟悉的畫面了~對了,還沒結束。
第五部分 添加.dll檔案
還記得我們所創立的資料夾還有一個資料夾還沒使用嗎?對,沒錯,就是我們在一開始所創建的SFML資料夾,現在終於要來料理他了。
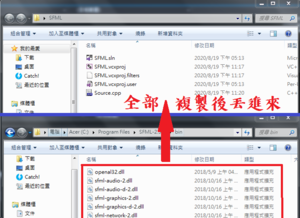
還記得我們剛剛在上面的步驟中已經開啟了SFML-2.5.1的bin資料夾了嗎。
找到我們剛剛在Visual Studio裡創建的資料夾,直接全部複製貼進去。
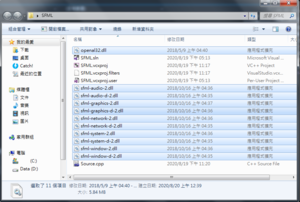
丟進去後大概會像這樣子,然後就可以把我們下載下來的SFML-2.5.1資料夾關閉了,後面不會再用到。
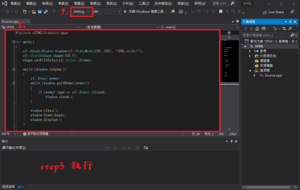
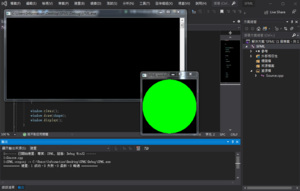
回到Visual Studio裡面執行模式選擇Debug,之後將下方的程式碼全部貼進去。
看到上方的畫面就代表成功了,如果只有出現cmd視窗那就在給他一點時間,綠色圈圈第一次產生要花一點時間。
第六部分 Debug和Release資料夾更新
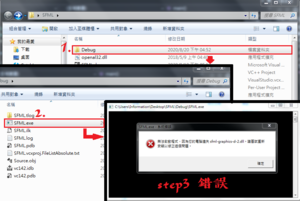
上面的貼入程式碼執行的步驟只是為了在SFML資料夾裡面產生一個「Debug」資料夾,接下來我們會針對這個資料夾以及Release細項來做設定。
雖然在Visual Studio可以正常執行,卻一跳出來就出錯,我們現在就是要來解決這個問題。
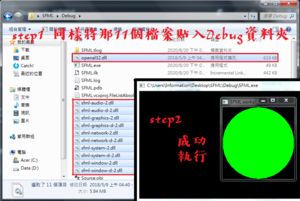
返回上一層將前幾步貼入的那11個檔案也貼進來,再次執行.exe檔案,成功執行!
將執行模式從Debug切換至Release,再讓Visual Studio以相同的方式產生一個Release資料夾,Release資料夾也要將這11個檔案貼進去。
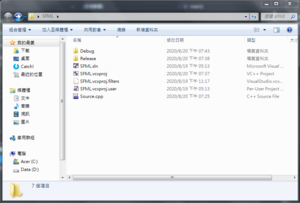
回到資料夾一開始,將那多餘的11個.dll刪除,恭喜!全部步驟到此結束,可以開始正常使用了。
如果之後有又另外新增一個新的專案,請把上述所有步驟都再跑一次,此方法僅適用於單個專案內。
當初要放進去的原因只是為了能讓Visual Studio成功執行並產生「Debug」資料夾,而將Debug裡面添加也添加.dll就是為了讓.exe檔案和Visual Studio可以不用在依賴外面的.dll檔案來執行,所以當我們一建置好Debug和Release資料夾之後,外面的.dll檔案便沒有用了,可以刪除了。
當然,也可以不貼程式碼執行讓Visual Studio以建置方案的方式來創建資料夾,在添加.dll以及其必須檔案,小編在此僅提供一種方法給各位參考。
如果有想要分享自行使用SFML所撰寫的程式(.exe)給他人使用,請把那11個.dll檔案連同.exe放在同一個資料夾裡面壓縮(.zip)之後再一起寄過去給對方,只有寄.exe過去給對方的話還是一樣會顯示錯誤訊息給對方看。
後記:
之前因為要貼的程式碼不長,所以就只是用一個框框來帶過,但小編沒寄錯的話有一篇還是用藍色框框全部放出來,造成板面過長和不好看,所以這次遇上一樣要貼長原始碼的時候就使「偽cmd」的方式來呈現,改進上一次的不足以及遺憾。
舊的那篇文章還是會維持原來的方式呈現,不會也更新成這篇文章所使用的「偽cmd」方式,就當留個紀錄吧,看越寫會越進步多少。