此語法適用全國於校園食材登錄平臺每日更新內容的單位,
校園食材登錄平臺的今日菜單嵌入學校首頁
廠商表示資安原因, 不建議使用iframe語法嵌入,
並鼓勵透過api取得今日菜單內容
尋找服務單位的schoolid, 先按進階查詢, 依下拉選單提示選擇, 最後按左邊查詢鍵
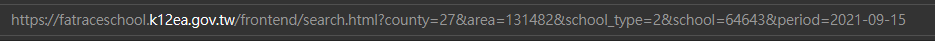
https://fatraceschool.k12ea.gov.tw/frontend/index.html

經查詢後會在網址列得到一組很長的資訊

其中school=64643 就是服務單位的代碼

請修改schoolid 為自校代碼
操作影片 : lunch.mp4
午餐食材語法
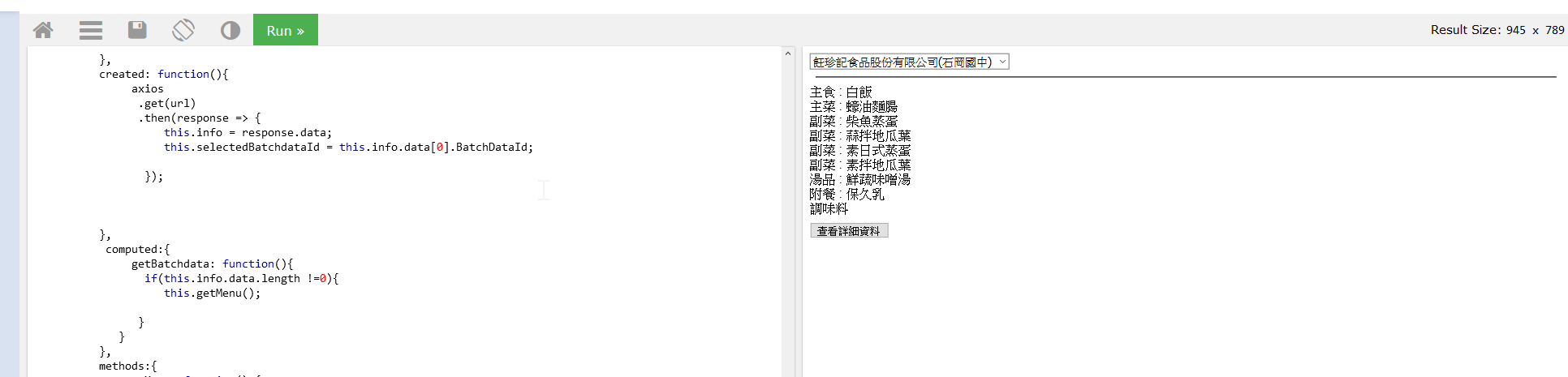
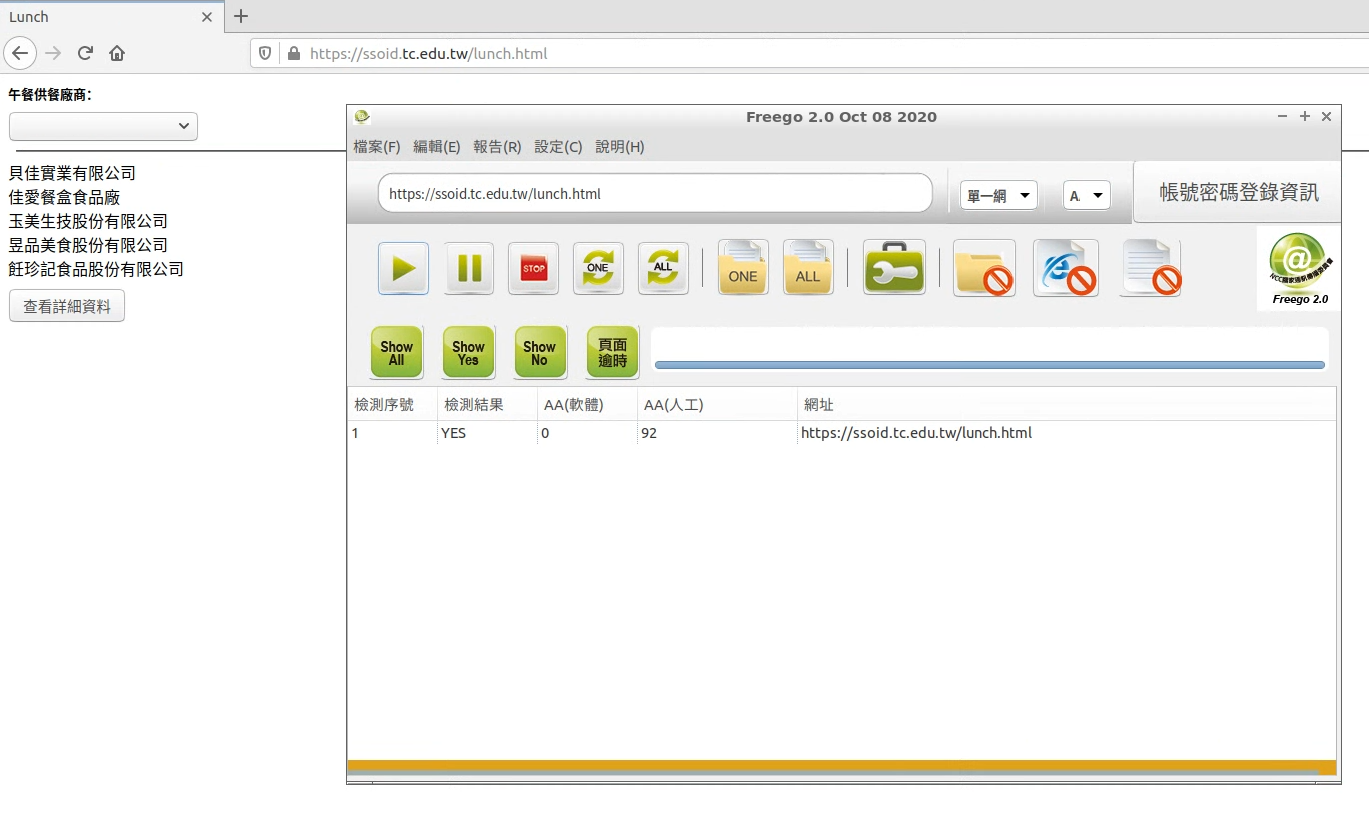
呈現結果如石岡國小

這是 javascript 透過 http request 跟午餐的api 先取得該校當日的BatchDataId,
會有一家以上廠商, 因每校, 每日, 每家廠商不同, 所以id 不同, 選定id後 ,
再進行第二次資料請求, 取回午餐菜單資料
可先於底下網站測試結果


如果想在同一頁面呈現附幼的午餐, 需將一些變數名稱更動
<div id="lunchApp2></div>
let SchoolId2 = "64740444";
// ====================================== script runs from here ==================================
let Today2 = new Date();
let period2 =Today2.getFullYear()+ "-" + (Today2.getMonth()+1) + "-" + Today2.getDate();
let url2 = "https://fatraceschool.k12ea.gov.tw/offered/meal?KitchenId=all&MenuType=1&period=" + period2 + "&SchoolId=" + SchoolId2 + '"';
axios
.get(url2)
