大家好,這裡是最近發布筆記特別多的小編過路君子
因為同時在進行的東西太多了,不寫下來怕又要花好幾個小時研究、查詢
關於參考的資料小編丟在最下面的後記裡面了,有興趣的可以自行前往頁面查看。
對於其設定小編都有做略微的改動融合,但是主幹大致上相同,可以相互對照學習。
因為 WIndows和 Linux的運行環境差異,所以如果指令有分歧會明確標出,如果沒有標示,則指令相同。
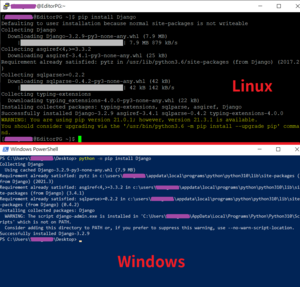
首先當然是要先下載 Django這個套件啦。
簡單的下道指令來安裝吧。
順帶一提,Windows部分全程都只會用 PowerShell來運行,以方便跟 Linux做對照,小編先在這裡跟不熟悉 DOS環境的人說一聲不好意思。
| Linux | pip install Django |
| Windows | python -m pip install Django |
(所有圖片點擊都可以放大、變高清)
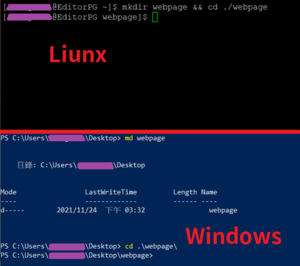
然後簡單的創建一個新的資料夾來放置我們所有網頁工程的文件,創建之後順便切換進去吧。
| Linux | mkdir webpage && cd ./webpage |
| Windows | md webpage cd .\webpage\ |
接下來這一個步驟對 Windows使用者極度不友善,但是沒辦法,如果你是使用 Windows的話,記得先找到 django-admin.py這個檔案在哪裡,下面的指令會用到。
如果各位安裝 Python3的時候沒有調整任何的設定,那這個檔案預設位置在
如果各位裝的 Python版本為 3.9,資料夾就叫 Python39;3.8就是 Python38......以此類推,對了,紅色的<user>部分記得更改。
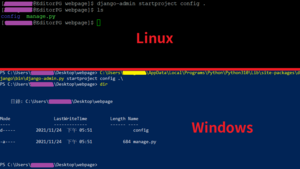
指令最後的 ./(或.\) 別漏掉了,漏掉的話就會多一層資料夾,這不是我們想要的結果。
| Linux | django-admin startproject config ./ |
| Windows | C:\Users\<user>\AppData\Local\Programs\Python\Python310\Lib\site-packages\django\bin\django-admin.py startproject config .\ |
原本我們的資料夾是空的,現在則多了一個資料夾和一個 Python檔案,這兩個都是非常重要的,我們等等要對他們動刀。
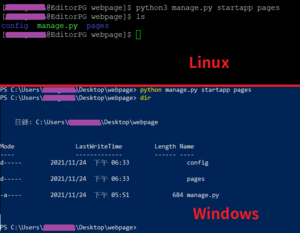
那在我們開始動刀前,我們還要先創建一個資料夾,而這個資料夾就是用來控管我們等等的網頁。
| Linux | python3 manage.py startapp pages |
| Windows | python manage.py startapp pages |
那麼我們一切的準備就此結束,接下來就是修改文件、網頁配置的部分了。
這部份兩個系統的操作都一樣,小編接下來截圖以 Linux為主,Windows...打開文字編輯軟體就好了。
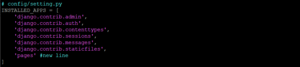
首先,打開位於 config這個資料夾裡面的 settings.py,如下圖那樣添加 'pages' 訊息,這部分無添加的話,啟動時會無法抓到我們新增的 pages資料夾。
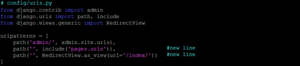
接著一樣打開位於 config這個資料夾裡面的 urls.py,在開頭添加下面兩行。
from django.views.generic import RedirectView
開頭添加完之後,現在我們要在 urlpatterns這個陣列裡面添加以下兩行:
path('', RedirectView.as_view(url='/index/'))
好了,config資料夾的設置就此結束,接下來我們要開始設置 pages資料夾了。
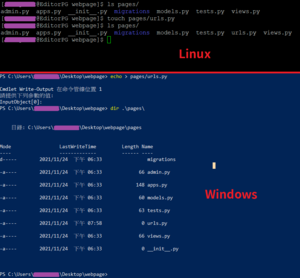
那在開始前我們必須在 pages資料夾裡面新增一個 urls.py檔案,這樣等等才能正確導向我們的首頁。
Windows在打指令的時候連續按兩次空格就可以了。
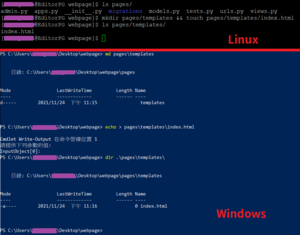
| Linux | touch pages/urls.py |
| Windows | echo > pages\urls.py |
因為剛剛創建出來的嘛,一定是一個空文件,所以我們把底下的內容全部貼進去。
# pages/urls.py
from django.urls import path
from .views import HomePageView
urlpatterns = [
path('index/', HomePageView.as_view(), name='index'),
]
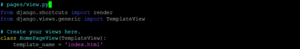
貼好之後儲存離開,接下來打開 pages/view.py,正常來說,應該只會看到兩行字,而我們只要將下面的文字直接貼入到文件的最底下就好:
class HomePageView(TemplateView):
template_name = 'index.html'
然後在 pages資料夾下面再創建一個名為 templates的資料夾,同時將我們的首頁 index.html給創建出來。
| Linux | mkdir pages/templates && touch pages/templates/index.html |
| Windows | md pages\templates echo > pages\templates\index.html |
接著打開我們剛剛創建的 index.html檔案,將底下的文字全部貼進去就可以了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Index</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
至此,我們的準備工作就此結束,接下來就只剩下收尾的工作了,最後兩個指令了!各位撐住!
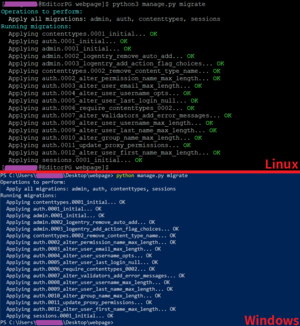
| Linux | python3 manage.py migrate |
| Windows | python manage.py migrate |
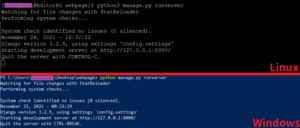
最後一行,也就是萬眾期待的啟動我們的網頁服務啦!要啟動也非常簡單,只要輸入以下的指令:
| Linux | python3 manage.py runserver |
| Windows | python manage.py runserver |
然後打開我們瀏覽器,輸入 http://127.0.0.1:8000/ 或是直接點擊右邊的連結就可以連線進去並看到我們的網頁囉!
有沒有發現我們的首頁是在index/下,沒錯,在我們剛剛的設置中就有順便將首頁自動導向 index資料夾裡面,否則使用者連線進來只能看到一團亂碼,要「手動」在網址後面添加index/才能看到我們的網頁
這樣是不是很不人性化?所以我們簡化了這個流程,讓程式自動跳轉,免去使用者手動跳轉的時間。
那接下來各位就可以打開剛剛我們創建的 index.html開始添加一些有的沒的了,專屬於各位自己的網站就此誕生!
附錄
一個好用的小功能方便架設對外網站
如何綁定 Public IP 和 Port
首先,我們打開 config/setting.py,找到 ALLOWED_HOSTS這一個陣列,將要綁定的 IP填寫進去,這邊以 8.8.8.8來做示範,順手將上方的 DEBUG改成 False吧。
如果 DEBUG未改成 False會方便其他人找到我們網站的漏洞並進行攻擊,所以如果網站要對外公開一定要將這行改成 False。
然後用一樣方法啟動我們的網頁伺服器,但是這一次後面要再多一個 IP:Port的參數喔!
| Linux | python3 manage.py runserver 8.8.8.8:8000 |
| Windows | python manage.py runserver 8.8.8.8:8000 |
想當然爾,小編是沒有辦法成功啟動 Django來聆聽這個 Port啦,所以就沒辦法截圖示範了,總之,就是輸入你設定的那個網址和端口來進行連線。
後記
小編目前在研究一些怪怪的東西,也不知道這個套件能不能幫上小編的忙,總之花了時間下去研究了一下,就記錄一下基本的啟動方式,這樣以後回頭的時候就輕鬆了。
小編這篇文章參考了以下兩個網站,算是把這兩個網站講的內容組合在了一起,有興趣的人可以相互對照來學習。