哈囉大家好,這裡是正在回顧電磁炮相關影片的小編過路君子
還有人記得當初小編寫得那篇電磁炮介紹文嗎?雖然過了很久,那套仍是小編的主力套。
今天要來介紹的網站是:ThinkSpeak。
這個網站最多可以一次收集八種傳感器的數據並呈現在網頁上。
同時間此網頁也提供了非常簡單的方式來查詢和新增,只要有網路且能連上網頁伺服器就可以使用囉!
(所有圖片點擊都可以放大、變高清)
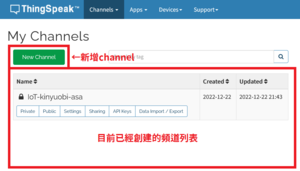
這個網站是將每組的感測器分成不同的 channel 來顯示,而一個 channel 最多放八種感測器的數據。
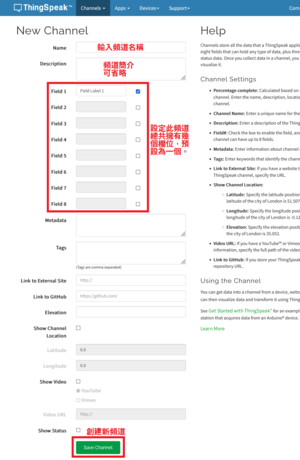
新增頻道(channel)
為頻道新增資料
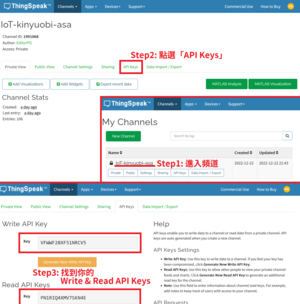
這個網站運作的原理是透過使用網址帶入 token 來驗證該次的查詢或是寫入是否合法。
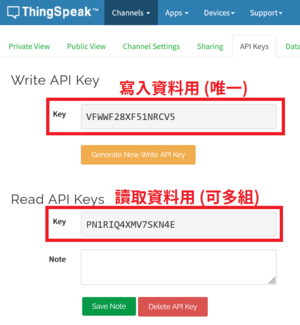
所以第一步要做的事情便是找到我們的 token,具體的方式如下圖:
(所有圖片點擊都可以放大、變高清)
所以只要對方知道我們的 token,他便可以自由地存取我們資料。
那此網站也很好心地提供了重新產生 API key 的功能,那個大大的橘色按鈕點一下即可,在發現 token 不小心洩漏出去而且被別人亂搞的時候就可以使用此功能。
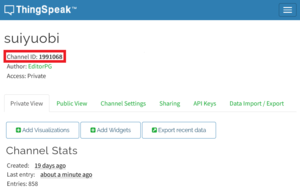
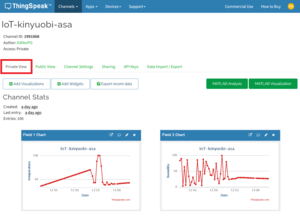
接著我們還需要記下圖紅框中的 Channel ID 內的值,要擁有這兩個值才可以對一個表格做讀取或是增修資料。
(所有圖片點擊都可以放大、變高清)
那此網站提供了一些基本讀寫的使用範例:
向頻道內的表格1寫入資料: https://api.thingspeak.com/update?api_key=xxxxxxxx&field1=0 讀取頻道內的所有表格資料: https://api.thingspeak.com/channels/1991068/fields/1.json?api_key=xxxxxxxx&results=2 讀取頻道內表格1資料: https://api.thingspeak.com/channels/1991068/fields/1.json?api_key=xxxxxxxx&results=2
上方xxxxxxxx處記得換成各位自己的 API Key。
讀取和寫入用的 API Key 不一樣,如果沒辦法正常讀取或寫入的話檢查一下自己的 API Key 是不是填反了。
檢視寫入的資料
這個網站會將我們寫入的值直接畫成圖並展示在頁面上。
這個網站簡直太方便了,雖然沒有像 Node-RED 般強大,但是只要有瀏覽器就能查看目前數值這點確實好用。
以後如果想要架設臨時感測器且需展示給其他人看臨時結果,這個網站絕對是不二人選,好用且直覺。
後記
其實小編本來沒有打算要寫這篇文章的,只是之後還要再寫一篇 EPS8266 搭配 DHT11 溫度計的文章。
那篇文章會將結果輸出到這個網站上,後來想想如果寫在一起會讓文章失焦,於是就先將此網站拉出來介紹,順便水一篇文章。