自動目錄
日文或是中文有時會有需要用到標注的功能,例如:
系統勉強提供一個不太好用的功能讓您輸入方便一點,

點擊上面紅色「日」字的圖標。
他會替您插入一個字,只要修改他成為你要的字即可:
如果是連字,可連按此圖標,這些字會連在一起成為一個群組,無法分離。
假若不要讓這個字連續在一起,則每按一次圖標後,按下空白鍵,則每個字組都會是獨立的。
整段文字標注
修改某段文字成為標注只需選擇該文字,再按下「日」的圖標即可,例如要標注東京,先選擇東京這兩個字:
我暑假要去東京迪士尼
再按下日的圖標
我暑假要去
就會在上面出現要標注的文字,只要把該文字改成你的標注的內容即可,這裡要注意的是你選擇的範圍會形成一個群組,是沒辦法拆開的。
複製貼上的問題
假設要貼上複製來的標注或本文,直接貼上可能會出錯。
例如我想把日文學習的習しゅう讀音貼上,我先按下圖標,產生一個京字:
這時我把鼠標點到上面的平假名上直接貼上純文字,在Firefox上不會有問題:
但在 Chrome 會變這樣
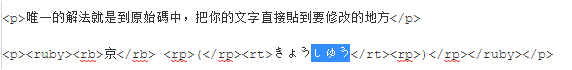
唯一的解法就是到原始碼中,把你的文字直接貼到要修改的地方

上面的原始碼也能讓您知道,標注讀音的tag結構,這裡稍微說明一下:
<ruby>需要標注的文字區塊
<rb>京</rb> 要標注的文字
<rp>(</rp> 對於有支援ruby標籤的瀏覽器,這個標籤沒有作用,相反的會顯示。
<rt>きょう</rt> 標注的內容
<rp>)</rp> 對於有支援ruby標籤的瀏覽器,這個標籤沒有作用
</ruby>
第3, 5行 rp 標籤的作用是讓沒支援 ruby 標籤的瀏覽器,看到這樣的結果:
京(きょう)
當然,rp的標籤是可以省略的。使用者只需要修改 rt 標籤的內容即可。
同理可知,如果要刪除該字的標注,可以把 rt rp的標籤都刪除即可。
連字的處理技巧
毎個標注字後面最好都有一個空白,除非你要連字,如下面的句字橘色部分。
鼠標很難點到字後面,可能到下一行再退後來解決。如果把上面整段選取後貼成存文字,你會發現他就是一個很簡單的型式:
食堂 (しょくどう)で 昼(ひる) ご 飯(はん) を食(た)べる
上面的作法很沒效率,可以先把要打的字打完再來標注:
這様子很快又不會弄出太多的空白。
整個插件是我寫的,受限於瀏覽器和ckeditor,功能很簡單,我也不太知道要怎麼改,勉強用吧。

