大家好,這裡是希望大家不會用到這篇文章的小編過路君子
畢竟可以在Sigil裡面用非常簡單的方式處理的事情不要搞得那麼複雜
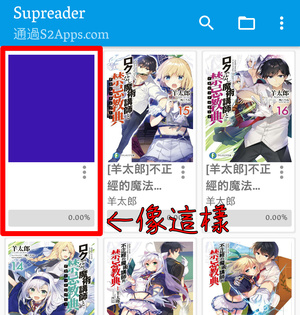
應該有時候會遇到用電腦做完電子書(epub)之後忘記設定書本預覽時的訊息吧?
(每張圖片點擊皆可放大、變高清喔!)
其實小編個人是還滿常忘記的,因為花了超多時間好不容易做完,太興奮以至於急著儲存,隔天用手機打開書櫃的時候才發現忘了設定基本資訊,但是電腦又不在手邊……
那麼,為了符合這次的主題,以下的圖片皆用手機來做擷取、編輯。
壹、如何新增封面
至於各位用哪個檔案總管找尋都可以,重點是該檔案總管要有支援改副檔名和解壓縮功能。
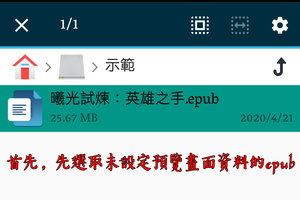
第一步:添加封面圖
這邊的困難度就取決於各位下載之後放在哪裡,通常小編會習慣統一將各個電子書放在一個資料夾裡面。
剛剛各位在開頭看到的那本只有紫色畫面的其實就是這本。
在這裡名稱很正常吧?為什麼那邊沒有顯示呢?這是因為上方書本資訊的顯示是用<dc:title></dc:title>控制的,跟檔案本身的檔名無關,詳細後面會提到。
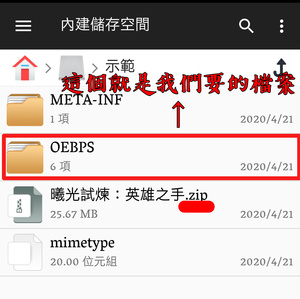
解壓縮後會跳出三個檔案,分別是:OEBPS、META-INF和mimetype,而等等我們所有的操作只需要用到OEPBS這個資料夾,另外兩個都不會更動到。
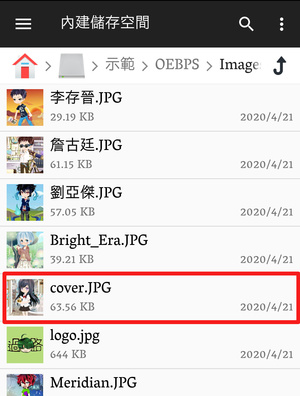
然後依序點進OEBPS → Images → 將要設成封面的圖片丟進去。
至此前置動作全部結束,接下來的畫面就全部是HTML的畫面了。
如果沒有Images資料夾就自己創一個就可以了,而這裡照片名字建議取英文,要不等等還要將中文轉碼,會多一個步驟。
第二步:新增Sigil封面頁
光要新增一個封面總共需要動到三個檔案,非常麻煩,所以能在Sigil新增就在裡面新增。
由於後面的步驟我們會建立起封面頁的連結,如果跳過這步會造成他人在打開電子書時顯示上方訊息,為了避免這種狀況,還是乖乖建立這頁比較好。
首先,建立一個空白的HTML檔案,檔名取什麼都可以,小編在這裡就以cover.html為範例。
接著將下方的原始碼全部貼進去剛剛我們新創的HTML檔案裡面。
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Cover</title>
</head>
<body>
<div style="text-align: center; padding: 0pt; margin: 0pt;">
<svg xmlns="http://www.w3.org/2000/svg" height="100%" preserveAspectRatio="xMidYMid meet" version="1.1" viewBox="0 0 318 507" width="100%" xmlns:xlink="http://www.w3.org/1999/xlink">
<image height="507" width="318" xlink:href="../Images/[File-name and Filename Extension]"></image>
</svg>
</div>
</body>
</html>
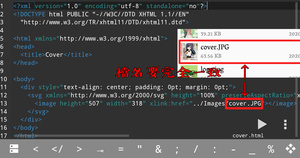
整個需要各位幫忙修改的就只有上方紅字區塊,請連同括號[ ]一起改,例如:[File-name]是EditorPG.png,就改成"../Images/EditorPG.png"就可以了,注意!副檔名也要打。
但是如果像小編一樣,各位幫圖片和封面頁的名字都叫cover的話,是可以直接按照下面圖片裡的程式碼照抄。
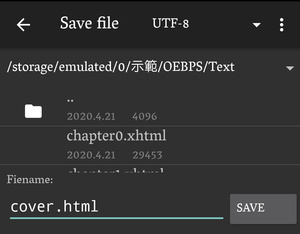
儲存!這裡要注意一下,這個檔案不能亂存,請存在剛剛的OEBPS → Text裡面。
第三步:修訂Content.opt
至於檔案位置在哪?還是在OEBPS裡面,點開應該就能看到了。
這部分又分成四個小步驟,如果書本內章節數有點多可能會有點難找,所以小編會在每個小步驟裡附上快速搜尋的黃色框框,如果懶得自己找就可以直接複製黃色框框內的文字用搜尋功能來快速尋找喔!
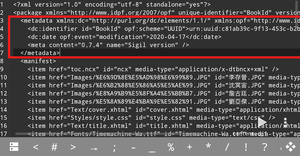
首先先找到上方紅框的地方。
將下方藍色框框內的程式碼找個位置貼進去。
<meta name="cover" content="[File-name and Filename Extension]" />要注意的事情跟上方一樣,副檔名也要打,別忘了喔!
接下來找到上圖紅色框框處。
然後先將下方籃框的程式碼找個位置貼進去。
<item href="Text/[File-name].xhtml" id="[File-name].xhtml" media-type="application/xhtml+xml" />
<item href="Images/[File-name and Filename Extension]" id="[File-name and Filename Extension]" media-type="image/jpeg" />
將第一行的紅字部分換成HTML檔案的檔名就可以了;第二行則是要將紅字部分改成圖片的名字,記得要加附檔名,如果用中文記得轉碼,但小編建議還是用英文就好,別給自己找麻煩。
注意!如果各位使用的圖檔是用png,那就要把上方第二行的程式碼換成下面這一行:
<item href="Images/[File-name and Filename Extension]" id="[File-name and Filename Extension]" media-type="image/png" />紅字的地方也是看各位將檔名取名為什麼就填什麼,副檔名別忘了!
然後再找到上方紅框的位置。
這次不能隨便找個地方塞入下方藍框的程式碼,一定一定要像上圖一樣將其排在第一個,紅字……總之就那樣記得,這次不用打副檔名。
<itemref idref="[File-name].xhtml" />還是一樣找到上面紅框的「那一行」。
這次不是要找到位置塞進下方的程式碼,而是要將那行整行取代成下方藍框的程式碼,紅字部分別忘了改,附檔名不用改。
<guide>
<reference href="Text/[File-name].xhtml" title="封面" type="cover" />
</guide>
第四步:修訂toc.ncx
至於這個檔案放在哪裡呢?還是一樣放在OEPBS這個資料夾裡面,點進OEPBS之後找一下應該就可以看到了。
這是最後一步了,各位撐住啊!
還是一樣先找到上圖紅框的區域。
檔案名稱一樣是各位剛剛在上方第二步創建的那的目錄頁檔名,總之都填了那麼多次應該不會有問題吧?
在<navMap>下方空一行之後將下方藍框的程式碼全部貼進去。
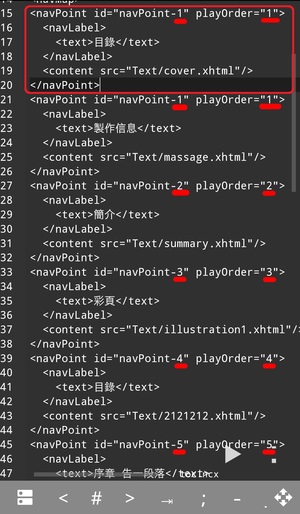
<navPoint id="navPoint-1" playOrder="1">
<navLabel>
<text>目錄</text>
</navLabel>
<content src="Text/[File-name].xhtml"/>
</navPoint>
然後各位有沒有注意到上方畫紅色底線的數字嗎?有沒有發現除了紅框內,其他數字都按照順序一個一個排下去呢?
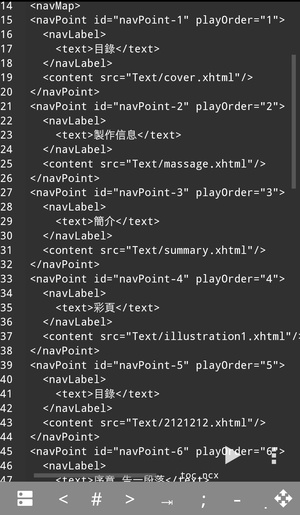
所以我們要手動把後面的數字都按照順序排下去。
改完之後就會像上圖那樣,就可以儲存準備打包了。
打包的方式也很簡單,將剛剛那三個檔案(OEBPS、META-INF和mimetype)壓縮成一個壓縮檔之後,將後面的副檔名.zip(或.rar)改成 .epub就可以了。
回到書櫃,恭喜各位,封面縮圖這時應該能正常顯示了!
貳、新增書名和作者名
在開始前請記得要先將Epub變成壓縮檔之後在解壓縮,如果不知道要怎麼解壓縮可以參考上方「壹、新增封面縮圖」一開始的步驟。
第一步:修訂Content.opt
一樣先打開OEPBS → Content.opt,至於檔案位置則是各位剛剛在哪裡解壓縮檔案,解壓縮後會蹦出三個檔案的其中一個。
首先,先找到上圖紅框的位置。
依照需求在紅框之中貼上以下程式碼,由於可設定屬性總共有數十種,在這邊就僅列出四項最重要的屬性。
新增書名
<dc:title>書名在這輸入</dc:title>新增作者名、電子書製作者
<dc:creator opf:file-as="製作電子書的人名字填這" opf:role="aut">作者名字填這</dc:creator>新增語言
<dc:language>語言代號</dc:language>| 英語 | en |
| 英語(美國) | en-us |
| 英語(英國) | en-gb |
| 中文(臺灣) | zh-tw |
| 中文(香港) | zh-hk |
| 中文(中國) | zh-cn |
| 中文(新加坡) | zh-sg |
| 語言 | 語言代碼 |
宣告版權歸屬
<dc:rights>人名填在這</dc:rights>註:這裡的名字就填跟電子書製作者名字一樣就可以了
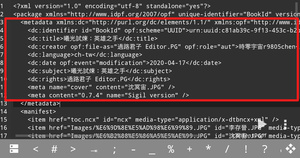
實際使用起來大概就像上圖那樣,儲存之後就可以了。
第二步:修訂toc.ncx
這個檔案也一樣放在OEBPS資料夾裡面,找一下應該就可以看到了。
如果沒有新增書名的人則可以跳過這一步,直接完成了。
這裡就只要找到上圖紅框那串文字。
刪除Unknown,修正成我們的書名就可以了。
接著就回去將那三個檔案壓縮成一個壓縮檔就可以了,回復成電子書(epub)的方式也很簡單,將剛剛那三個檔案(OEBPS、META-INF和mimetype)壓縮成一個壓縮檔之後,將後面的副檔名.zip(或.rar)改成 .epub就可以了。
回到書櫃,恭喜各位,書名和作者名這時就應該會顯示出來了!
不知道各位在看完以上的內容之後有沒有突然覺得Sigil非常的方便呢?Sigil將剛剛上文那堆複雜的步驟用精簡的方式來讓各位調整,所以......沒事還是不要用到這篇文章吧?能在Sigil裡面處理的不要弄得那麼複雜。
後記:
今天小編瘋狂在將這篇文章趕出來,因為小編剛剛購入了《DEEMO -Last Dream-》這本書,就等著等等要來看,唉呦,好興奮喔,小編的朋友稍稍在網路上看了一下電子書版的,發現這本書內插圖還真不少,至於要不要書寫心得嘛...再說!小編有餘力就寫,但是前提是懶癌沒有爆發~
至今還有一個系列被小編放著...小編還沒有忘記。