結論: 只有chrome 適用 , 我還是默默的用json 傳值

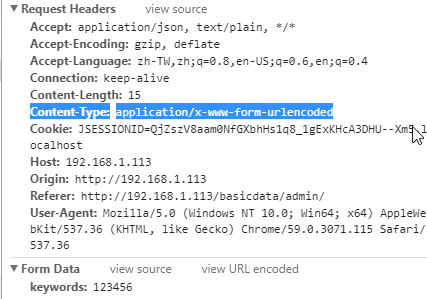
如圖, vue.js+axios 送出json 的物件很簡單, 但是如果想送的是像form action submit的資料時要怎麼做呢
Vue.prototype.$http = axios;
var config = {
headers: {
'content-type': 'application/x-www-form-urlencoded'
}
};
http request 使用axios, content-type 改application/x-www-form-urlencoded
var params = new URLSearchParams();
params.append('keywords', this.keywords);
https://github.com/mzabriskie/axios/issues/362
但此法IE 不適用
最後送出
this.$http.post(url, params, config)
.then((response) => {
// success callback
console.log(response.data);
}, (response) => {
// error callback
});
後記, 經現下的版本測試 只有chrome 認得URLSearchParams() 我總不能要求使用者使用特定browser 吧
只好默默改用application/json 傳值, server端再以object收值 或是parse json 的方式

