哈囉大家好,這裡是因為要製作epub而下載了大量字型的小編過路君子
也不是小編有什麼收集癖,只是Sigil裡的內建字型種類太少,而且有時不太符合小說標題罷了
想要讓用Sigil製作出來的電子書內文格式整齊、統一(例如:每行開頭控兩格),除了用最簡單的自己空格法之外,還可以用電腦程式下去讓它自行跑,只要導入一個CSS檔案,電子書內文的格式就瞬間整齊劃一,連字型都可以一次統一,省去非常多的麻煩,唯一要做的事情只剩下看要不要設定class、id和微調圖片這樣。
本篇文章將會著重在講解、介紹HTML和CSS上,而Sigil介面的介紹就會用幾張圖簡單帶過,畢竟網路上已經有不少人寫了,有些甚至寫的比小編還好,所以如果想要深入了解Sigil介面的人就可能需要再自行找尋一下囉,小編先在這裡說一聲抱歉了。
最後各位放心,以下內容小編皆以小編自製的HTML板模為例,而要用到的程式碼小編會用綠色框框框出。複製之後貼到對應的位置即可,或是如果懶得一個一個貼,可以到這裡直接下載所有基礎CSS程式整合包和HTML板模下來用,那麼,開始囉!
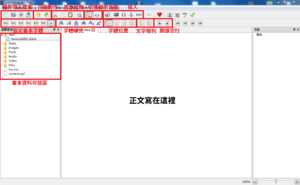
當我們一打開Sigil的時候正常應該會出現以下畫面:
(Windows)
(點擊圖片每張都可以放大、呈現高清喔!)
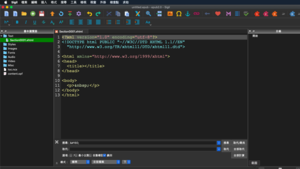
(Mac)
(感謝網友 銀月星空 提供)
首先,我們要先了解一本書裡面需要什麼,也就是組成這本書的骨頭要先確立出來,才能將我們的肉(文字)塞進去;而一本書的骨架可以簡單分成:
- 封面(Cover)
- 標題(Title)
- 基本訊息(Message)
- 製作者標誌(Logo)
- 簡介(Introduction)
- 彩圖(Illustration1, 2, 3......)
- 目錄(Conternts)
- 書本角色介紹(Illustration X)
- 正文(Chapter0, 1, 2, 3......)
- 後記(Postscript)
可有可無:
ex1. 附錄(appendix)
ex2. 附錄:極短篇(sketch)
可以在製作的時候就將檔案命名成以上的名字,這樣會比用預設的檔名(Section0001, 0002, 0003......)還要更明確的知道自己進行到哪個步驟了,其中彩圖、簡介或是角色介紹沒有就算了,不用硬放;順帶一提,建議不要用中文幫檔案命名,有一定機率會出Bug。
以下皆以小編自行製作編製的epub為例,歡迎點擊左邊的網址去下載自行研究,但是因為小編自行製作已發布的epub並沒有彩頁和書本角色介紹,所以,會用同樣是小編自行製作,但是因為超怕違反版權而不敢發布的epub為例,還請各位見諒。
第一步:製作封面(Cover)
首先,先將要當成封面的圖片新增進Sigil裡面,只有圖片大小剛好是600*800才不會在顯示的時候失真喔。
其他大小都會自動被系統拉縮以填滿預覽縮圖。
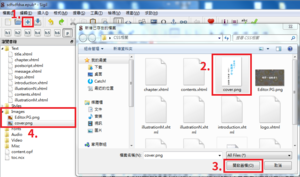
點擊工具→新增封面。
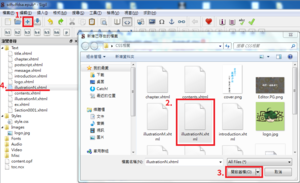
選擇剛剛新增進來的圖片。
按下確定之後就會看到預覽頁面跳至我們剛剛新增的封面並在左邊的Text資料夾裡面多了一個「cover.html」這樣就可以了。
第二步:製作標題(title)
至於為什麼要有這頁,小編只能說算是裝飾效果,可能有人會說那可不可以不放?是可以的,但是就會少了那麼一點質量感。
首先下載好HTML板模後,新增到Sigil裡面。
切換到原始碼頁面,如果真的看不懂或是懶得自己製作的人可以到這裡下載由小編製作的板模來用,一些前置設定小編都設定完了。
各位在下載HTML板模的時候可能會發現裡面有先預設好的代碼,建議不動。
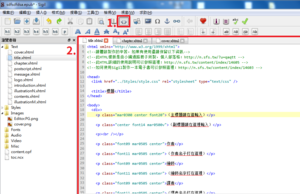
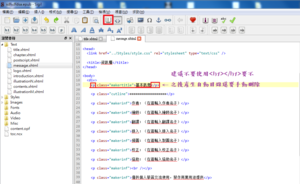
從這頁開始,每一頁都需要在<head>和</head>之間貼入以下程式碼(僅限用於Sigil):
<link href="../Styles/[File-name].css" rel="stylesheet" type="text/css" />
※使用Mac的人應該會在這裡卡關,找不到要貼在哪裡,Mac須另外下載外掛程式(例如:PageEdit)才能編輯xhtml檔案。感謝網友銀月星空補充上方的[File-name]請連同掛號一起改,例如:[File-name]是EditorPG,就改成href="../Styles/EditorPG.css" 就可以了。
至於要如何調整字體大小、樣式、文字顏色和背景顏色,可以參照這篇文章:【無料版模】﹝CSS&HTML﹞製作epub電子書版模免費下載&附使用教學
調整好一切事物之後切換回預覽畫面,完成。
詳細的調整方式在上方的文章內都有說明,在這就簡單的提一下是要將效果代碼輸入進class=""的兩個" "之間。
第三步:製作基本訊息(Message)
基本上就是資訊卡的意思,雖然也沒什麼人在看。
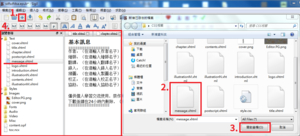
一樣先新增剛剛下載好的HTML Massage模板,或是自己做的HTML檔案。
一樣切換到原始碼頁面,這裡的基本訊息標題我們不用<h1>下來做,因為等等產生自動目錄的時候不需要產生這頁(自動目錄的產生準則是<h1>)。
在原始碼頁面修改一些基本資訊和新增想要的效果(效果代碼參照這裡),這裡小編一般不會更動樣式。
修改完成後再切換回預覽畫面,下方的警語可依照個人需求修改,小編在這裡僅提供一個最基本的警語版本。
第四步:製作製作者LOGO頁(LOGO)
關於這頁要不要放就看各位了,小編是覺得這一本製作下來很複雜,所以就放一下吧~要不也可以只放在沒什麼人會看的基本資訊頁。
一樣先新增剛剛下載好的HTML Massage模板和各位自己的LOGO圖到Sigil裡。
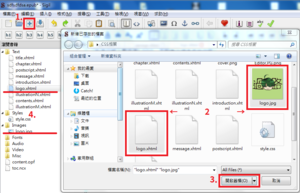
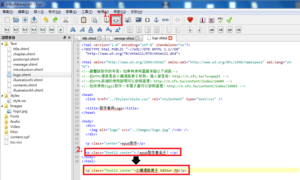
這次就先不直接切換到原始碼頁面了,先來插入LOGO圖,像上圖一樣反白第一行的文字。
選擇插入圖片→選擇圖片→完成,如果是用小編的CSS,但在插入圖片時出現奇怪的空格解決方法請參照這篇:【無料版模】﹝CSS&HTML﹞製作epub電子書版模免費下載&附使用教學 「陸、如何調整圖片」。
再切換到原始碼頁,一樣先修改基本資料、效果代碼和人名。
完成,可以開始下一步了。
第五步:製作書本簡介頁
這裡不一定要使用小編提供的版模,只要記得導入CSS檔案和將標題調成<h1></h1>就可以了,但為了避免太複雜及牽涉到HTML程式語法,下方還是以直接導入HTML版模為例。
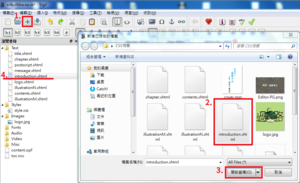
還是一樣先新增剛剛下載好的HTML Introduction模板到Sigil裡。
直接在預覽頁面反白要改動的整個括號,因為這邊格式不容易跑掉,所以就不用切換到原始碼頁面改動文字,當然要切換到原始碼頁面改也是可以。
如果內文不是直接在Sigil裡面輸入,而是由其他網頁複製貼進來Sigil裡,則詳細修正方式請參考:【無料版模】﹝CSS&HTML﹞製作epub電子書版模免費下載&附使用教學 「参、如何統一複製過來的文字」。
改完之後就可以囉,前往下一步~
第六步:製作彩頁圖和角色介紹頁
彩頁圖有兩種形式,一種就是單純的放圖,創新的HTHL將圖片插入就可以了,修正圖片的方式請參照:【無料版模】﹝CSS&HTML﹞製作epub電子書版模免費下載&附使用教學 「陸、如何調整圖片」。
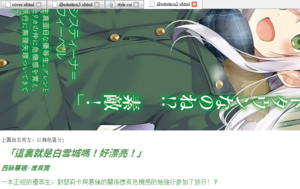
小編在這邊分享的IllustrationN是用來製作圖片未翻譯但要在下方附註翻譯的;而IllustrationM則是用來幫助那些看完上方的文章還是不知道怎麼插入圖片的人,以下以IllustrationN為例。
還是一樣將剛剛下載好的IllustrationN HTHL新增進Sigil。
插入圖片的方式跟LOGO頁一模一樣,而至於改文字的方式就跟製作基本訊息時的方式差不多。
改完之後切換回預覽頁面完成,然後如果有多頁彩圖檔名記得依照喜好改成數字來排序。
IllustrationM下載後打開各位應該就會使用了吧?跟LOGO頁的用法差不多。
第七步:製作正文和後記
一樣可以下載板模或是自行製作,自行製作的話記得將CSS導入HTML,那麼,關於製作的細節想必各位在看了上方的文章應該也了解的差不多了吧?還不了解的可以參照這篇:【無料版模】﹝CSS&HTML﹞製作epub電子書版模免費下載&附使用教學。
小編一直在反覆的貼出上面那篇文章是因為真的很怕有人沒有看那篇就開始製作了,然後有很多寫在上篇文章裡的製作更細節沒看到,按照上方小編的步驟又沒反應或是搞不懂效果代碼是什麼,拜託拜託,一定這兩篇都要看完在開始製作。
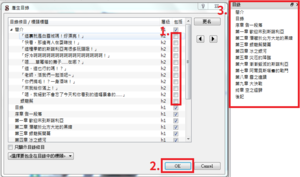
第八步:在後台輸入書本資訊
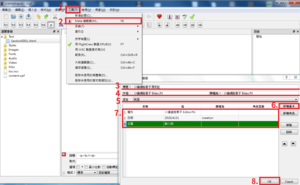
不同於書本內的資訊頁,接下來的步驟主要是要讓這本書在書櫃的時候顯示出該書資訊的。
上圖第三、四和五是一定要填的,六和七就不一定了,但是小編在這裡通常會選擇製作、權力和主題這三個來選填。
第九步:製作目錄
這裡的目錄跟在電子書內的性質上其實是一樣的,都是透過使用這點擊章節名稱而快速到達該章節,只是一個只存在那個頁面,另一個會一直存在電子書閱讀器的預設位置,真的要說哪裡不同的話......一個是用<a></a>下去寫的,另一個是用<spine></spine>下去寫的。
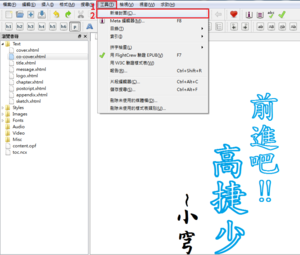
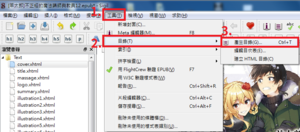
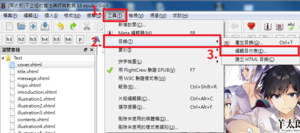
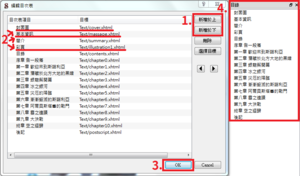
一樣先點開工具列,選擇產生目錄。
把所有出現在h2旁的框框裡的勾勾全部取消,只留下h1,按確認後就可以在右邊的目錄頁看到有目錄產生囉。
這時其實目錄裡面還少了兩個,分別是封面圖和彩頁;但是小編通常會再加上基本資訊,各位要不要加就看需求囉~
這樣就不需要一章一章的回去看我們的章節名是什麼,只需要簡單的補上缺失的目錄頁就可以了。
至此一本品質精良的電子書製作完畢,恭喜各位了。
沒錯,一本電子書的製作最花時間的部分就是正文以外的製作,當然也可以隨便貼一貼了事,但這就不是小編撰寫這篇文章的目的了。
總之,希望網路上一些個人製作的電子書都能越做越好,別在單純貼上了。
後記:
這兩篇的內容是小編花了一個多月將基礎的HTML和CSS知識都讀懂之後濃縮出來的心血,但是怕寫得太專業會嚇跑一堆人,所以才特別不提背後的運作原理,如果真的對背後運作原理有興趣的人可以打開CSS檔案來研究,小編在裡面都有對程式碼做基本的標註,大概再配合相關背景知識應該不會太難懂。