大家好這裡是發現只有火狐支援多重標注的小編過路君子
市面上常見的瀏覽器就只有火狐支援上下都可以標注,如果閱覽的人用Chrome就會顯示不正確......
使用限制和範圍:
本CSS是專門設計來「在Sigil裡製作epub」使用,部分程式碼無對瀏覽器或是一些常見的平台(例如:多看電子書)做優化,所以僅較適合用於在Sigil上製作epub並以手機電子書閱覽器離線閱讀,如果以電腦上一些閱讀epub的軟體來閱讀,可能會造成無法顯示我們新增的字型或是特效(如用IE開啟有可能無法看見重點標註號)。
若是使用蘋果電腦(Mac)則須另外下載安裝外掛程式(例如:PageEdit)才能編輯xhtml檔案。感謝網友 銀月星空 提供
CSS樣版下載點:
※如果是要搭配下方小編製作的HTML板模使用,則檔案名稱不能改動,否則會使CSS失效。
HTML電子書板模下載點:
其實小編還滿猶豫要不要放書本角色介紹、簡介、正文和後記的版模,因為說實在就是單純插入圖片、和將字體弄成h1、h2......等格式,怕放出來簡單到被罵,但是後來想想,因為上方每個HTML模版都是已經導入好CSS檔案了,一個新的HTML(Section0001)是沒有導入CSS的,怕有人看了下方的文章之後還是不知道怎樣將CSS檔案導入到HTML裡面,所以就還是放上來了,那麼就祝大家製作順利囉!
至於要如何利用上方的骨架做一本電子書(epub),可以參考這篇文章:【教程】(進階版)如何用Sigil製作一本高質量的epub
使用方法:
壹、如何確認有無成功新增CSS
以及在HTML上自行導入CSS
要怎麼確認有沒有成功導入CSS呢?其實非常地簡單。
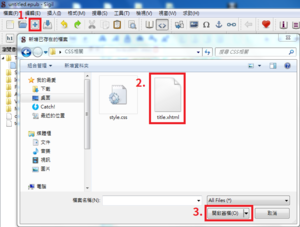
首先現在上方下載好由小編所提供的HTML板模並新增進Sigil裡面,這裡還是以標題(title)為例子。
(點擊圖片每張都可以放大、變高清喔!)
首先,一樣的步驟,新增預先準備好的版模進到Sigil裡面。
正常應該會出現上方的畫面,因為我們還沒有將CSS,新增進Sigil裡面。
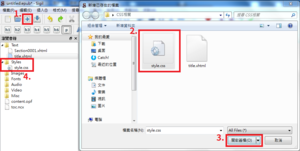
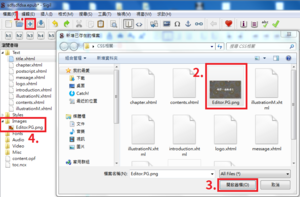
看到旁邊那排資料夾的Styles資料夾裡出現了剛剛下載的style.css之後,儲存檔案,重開Sigil。
登登,成功!這樣就可以開始使用囉!
那如果不是用在上方下載的HTML檔案,則需要自行打程式碼導入CSS到HTML裡面。
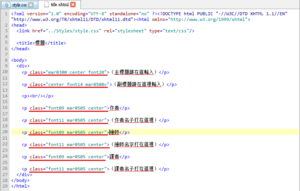
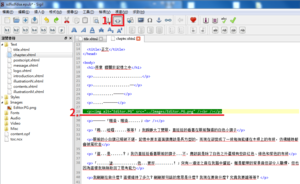
首先在Sigil裡新增一個新的HTML檔案,切換到原始碼頁面,找到上圖紫框的位置將下方的程式碼貼進去。
<link href="../Styles/[File-name].css" rel="stylesheet" type="text/css" />
※上方的[File-name]請連同掛號一起改,例如:[File-name]是EditorPG,就改成href="../Styles/EditorPG.css" 就可以了
然後就可以切換到預覽頁面開始打字或是留在原始碼頁面做效果變換了
貳、如何開始使用
首先去下方下載由小編預先製好的版模(載點在下方)或是由各位自行預先製作好的版模,並且新增進Sigil。
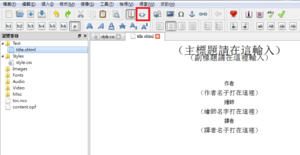
使用Sigil打開之後切換到原始碼頁面(點擊下方紅框處)。
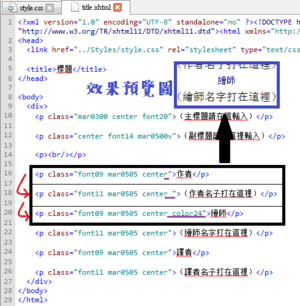
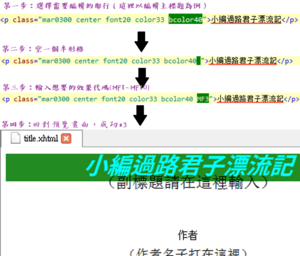
接下來找到要編輯那行的class;順帶一提,建議如果要改標題的字在這裡改,因為如果之後有導入字型而在上圖的畫面改的話,不小心格式就會跑掉,如果這時候又看不懂HTML的話就必須全部重來了,所以,為了避免麻煩就在這裡修改標題的字吧。
簡單的照著點擊center右邊、然後空一格,鍵入下方屬性表的所需屬性,這裡就以要將字體顏色改成海軍藍(navy)為例。
那如果這本書沒有副標題或是譯者怎麼辦?有兩種方法,第一種就是直接把黑字全部刪除,第二種就是整行刪除,個人推薦第二種方法。
基本的使用方法就這樣,總之就是找到class,然後與其他的單字(
記得!一定要先導入剛剛在上面下載的CSS檔案才會有效果,如果按照上面的步驟文字卻都沒有變化記得檢查是否有成功導入CSS檔案!
但是如果各位是使用下方小編所提供的HTML版模,可以直接略過導入CSS檔案這個步驟,小編全數都已經導入完畢了,唯一要做的就只有將下載好的CSS檔案新增進Sigil裡面就可以了。
参、如何統一複製過來的文字
如果各位是從網站上複製文字過來的話可能會發現文字的字型非常紊亂,可能一會是新細明體,但一會又變成微軟正黑體,再過一會再變成了標楷體,感覺好像字型都沒有統一,而且如果原本的作者有「手動」開頭空兩行那樣直接貼進上方小編準備好的HTML裡面,就會變成開頭空四行,最簡單的方法莫過於我們再「手動」刪除多餘的空格和程式碼。
拜託,千萬別這麼做,要預遇上一本十萬字的小說就爆了。
首先,先將要的文字從網頁上複製貼過來Sigil裡,如果該網頁作者有調整字型、手動空格就會呈現上圖的樣子。
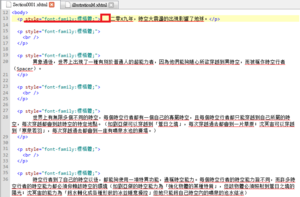
切換到原始碼頁面,上方用紅線畫出的原始碼和框出的空格都是我們不要的部分。
先把畫底線的部分反白,同時按下鍵盤Ctrl+F。
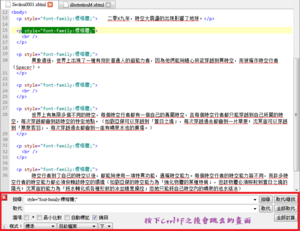
先確保取代行沒有任何的文字之後按下最右側的全部取代,取代完成後就會像上圖那樣,兩個空格也是一樣的處理方式。
到這裡還沒結束,先儲存,再重開一次Sigil,打開到剛剛那頁,切換到原始碼頁面,就會呈現上圖的樣子。
其中畫紅線的部分也是我們不要的用同樣的方式刪除後,切換回預覽畫面,完成
因為作者一般在發布小說的時候都會保持格式統一,才能這樣一次換,那如果作者是用章節發布,則建議一個章節、一個章節的改,要不如果有一個章節的規則不同,那看一看字體仍會不同,除非能非常確定作者發布在網頁上時每一個章節的格式規則都一樣。
肆、如何改動字體顏色
關於選好顏色代碼之後要貼到哪裡,小編在上面已經說明囉~所以在這裡就不再複述了。
直接開始吧,就以要將字體改成水藍色(color33)為例:
那既然可以改變字體的顏色,那可不可以改動文字背景顏色呢?答案是可以的,而且也很簡單。
同樣先決定好要哪個顏色之後,在color前面加一個英文字母的b就可以了。
例如想要蒼色(color40)的文字背景,那就只要在剛剛我們輸入color33的地方輸入「bcolor40」就可以了!
伍、如何只局部改動自體顏色
在第二點中,如果要改就是直接改動一整行,那能不能只改動局部,讓一句話內有很多種顏色呢?
想必答案已經呼之欲出了,是沒有問題的喔!
首先,切換到原始碼頁面,找到各位決定想要變動的區域。
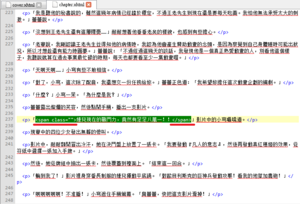
接著在頭尾貼入下方藍框的程式碼
在開頭貼上這串:<span class="">
在尾端貼上這串:</span>
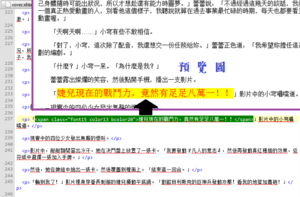
然後就是一樣的步驟,在class右邊的兩個" "之間輸入位於下方所需的效果代碼就可以了喔~這裡就以要將字體放大1.5倍並改成紅色字黃色背景為例(font15、color13、bcolor20)。
陸、如何調整圖片
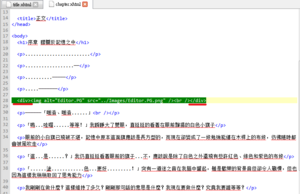
以往我們要放插圖進到文本中只要插入圖片就結束了,但是現在我們有導入CSS進來,導致新增圖片進來時,會出現奇怪的空格……
一樣先新增想要插入文本中的圖片進入Sigil裡面。
插入文本中所需的位置,這時會發現圖片沒有貼齊畫面左端。
另外下方的文字可以無視,那是小編為了做這張圖而順手寫得「序章 朦朧於記憶之中」
切換到網頁原始碼狀態並找到剛剛插入圖片的那一行。
如果文字太多不好找可以用Ctrl+F搜尋:<p><img,就可以快速找到剛剛插入的圖片。
把頭尾的<p>和</p>改成<div>和</div>。
切到預覽頁面,圖片左側伏貼到邊框了,完成。
柒、如何自訂文字字體
以下步驟是建立在各位是使用小編做好的CSS板模的前提之下,如果各位有不是使用小編所製之CSS板模,但是仍然想使用自訂字體的可以參考最下方藍框內的程式碼。
為確保內容不會太過艱澀,小編將不會解釋背後運作原理,有興趣的人可以參考這篇文章(@font-face,全英文),裡面都有詳細的介紹。
好,那麼我們開始吧!
首先,先去下載好等等要使用在epub裡面的字型,這邊要注意一點,檔案類型只能是 .ttf,其他的檔案類型都不行。
依照自己的喜好將檔案命名成「myfont1, myfont2, myfont3, ......, myfont10」。
一本書最多只同時支援安裝十種字體而已喔(再提醒一次,此處是建立在各位是使用小編做好的CSS板模的前提之下)!超過的話,就看那些字體真的不需要或是很相近可以相互替代吧。
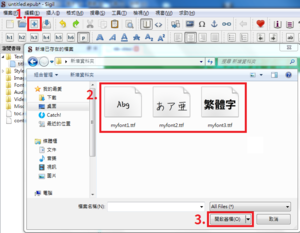
接著就簡單的新增進Sigil裡面就可以囉~
那要怎麼將我們剛剛新增進Sigil的字型套用在文字上呢?其實跟改變文字顏色一樣!只要在同一個地方輸入MF1~MF10就可以囉。
至於哪個字型是哪個代碼就要看各位剛剛的命名了,例如小編想導入「myfont3」的字型,那就只要在同個地方輸入MF3就可以了,簡單吧!
如果字型檔名改好了,而且也輸入了MF1~10其中一個,切回預覽畫面時字型卻沒有變化時,只要先儲存檔案,然後再重開一次檔案就可以正常顯示了。
如果再不行就檢查一下CSS檔案是不是有新增進Sigil裡面吧!
如何新增自定義字型的CSS程式碼(※此為適用於Sigil之版本):
@font-face{
font-family:"[File-name]";
src:url("../Fonts/[File-name and Filename Extension]");
}
.[Whatever]{font-family:[File-name],serif;}
其中上方的[ ]請連同括號一起改,例如:[File-name]是EditorPG,就改成font-family:"EditorPG"; 就可以了。
真的看不懂或是不會用的就下載小編製作的CSS檔案和板模,然後直接簡單的照上方的步驟改檔名就可以囉~
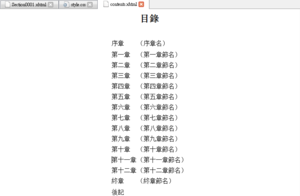
捌、如何新增目錄頁的目錄項
這個目錄頁是最神奇的頁面了,整整兩篇文章,這頁到現在才被介紹出來,最主要還是小編覺得這頁比較尷尬一點。
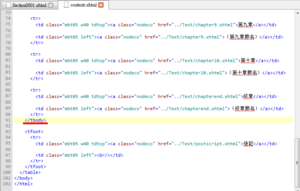
總之,先找到最下方的</tbody>。
在終章和第十章中間空一格之後貼入以下的程式碼:
<tr>
<td class="mbt05 w40 tdtop"><a class="nodeco color1" href="../Text/chapter00.xhtml">第00章</a></td>
<td class="mbt05 left"><a class="nodeco color1" href="../Text/chapter00.xhtml">(第00章節名)</a></td>
</tr>
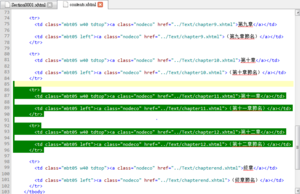
上方紅字兩位數就自行修改啦~看後面還有多少章節就改成多少數字,例如新增11和12章節就會類似下圖這樣:
切換回預覽畫面,完成!
最後,如果各位有在下方效果一覽表裡面看見小編沒以介紹到的代碼(例如:font01~font24),其使用方式跟新增文字顏色一模一樣,所以如果是小編沒有特別說的,使用方法都可以參考上方使用說明的第肆、伍點。
效果一覽表:
顏色(目前支援48色)
| 顏色名 color name |
色碼 |
預覽圖 |
|---|---|---|
| 黑 Black |
#000000 |
|
| 深灰 darkgray |
#696969 |
|
| 灰 gray |
#808080 |
|
| 淺灰 dimgray |
#a9a9a9 |
|
| 銀 sliver |
#c0c0c0 |
|
| 亮灰 lightgray |
#d3d3d3 |
|
| 庚斯博羅灰 gainsboro |
#dcdcdc |
|
| 煙白 whitesmoke |
#f5f5f5 |
|
| 白 white |
#ffffff |
| 靛藍 indigo |
#4b0082 |
|
| 紫 purple |
#800080 |
|
| 紫藍 darkviolet |
#9400d3 |
|
| 午夜藍 midnightblue |
#191970 |
|
| 海軍藍 navy |
#000080 |
|
| 深藍 darkblue |
#00008b |
|
| 中間藍 mediumblue |
#0000cd |
|
| 藍 blue |
#0000ff |
|
| 道奇藍 dodgerblue |
#1e90ff |
| 藍綠 teal |
#008080 |
|
| 亮海綠 lightseagreen |
#20b2aa |
|
| 深綠松 darkturquoise |
#00ced1 |
|
| 綠松 turquoise |
#40e0d0 |
|
| 水藍 aqua |
#00ffff |
|
| 灰綠松石 paleturqnoise |
#afaaaa |
| 深橄欖綠 darkolivegreen |
#556b2f |
|
| 橄欖綠 olivedrab |
#6b8e23 |
|
| 橄欖 olive |
#808000 |
|
| 深綠 darkgreen |
#006400 |
|
| 綠 green |
#008000 |
|
| 蒼 forestgreen |
#228b22 |
|
| 萊姆綠 limegreen |
#32cd32 |
|
| 蕁麻酒 chartreuse |
#7fff00 |
|
| 萊姆 lime |
#00ff00 |
| 紅 red |
#ff0000 |
|
| 深橘 darkorange |
#ff8c00 |
|
| 橘 orange |
#ffa500 |
|
| 金 gold |
#ffd700 |
|
| 黃 yellow |
#ffff00 |
|
| 卡其 khaki |
#f0e68c |
| 深粉 deeppink |
#ff1493 |
|
| 洋紅 fuchsia |
#ff00ff |
|
| 暖粉 hotpink |
#ff69b4 |
|
| 粉 pink |
#ffcc0cb |
| 栗 maroon |
#800000 |
|
| 馬鞍宗 saddlebrown |
#8b4513 |
|
| 淺宗 chocolate |
#d2691e |
|
| 秘魯 peru |
#cd853f |
|
| 沙褐 sandybrown |
#f4a460 |
註:如果是要更改文字背景顏色,則在代碼前方加一個英文字母的b就可以了
調整文字大小
| 效果 | |
|---|---|
| 將字體縮小成原本的0.1倍~0.9倍 | |
| 預設文字大小 | |
| 將文字放大成原本的1.1~2.4倍 |
註:如果將font06打成font6則不會有效果,請注意後面的數字一定要打兩碼
調整表格內文字位置
| 效果 | |
|---|---|
| 行內文字向上靠齊 | |
| 行內文字置中 | |
| 行內文字向下靠齊 | |
| 表格內文字位於表格正中央 |
註:限用於表格內,使用於表格外將無效果
調整表格內文字與框線的距離
| 效果 | |
|---|---|
| 表格內文字往上下框線靠近 | |
| 表格內文字遠離上下框線 |
註:同樣限用於表格內,表格外請使用下方的h04、h11、h20
限制一行內文字數
| 效果 | |
|---|---|
| 限定一行內只能有0.5~1.2個中文字 | |
| 這行文字或圖片只佔畫面的一半 | |
| 這行文字或圖片只佔畫面的70% | |
| 這行文字或圖片佔滿整個畫面 |
註:限定一行內字數的還有w15、w26、w33、w37、w40、w44,因不常使用僅在此列出
調整與上行文字距離
| 效果 | |
|---|---|
| 排在越上方的代碼就越往上方靠近,例如輸入mar0900v,就比輸入mar0300還要更靠近上行文字,後面有個v的意思就是近到會跟上行文字重疊。 | |
| 讓本行遠離上行文字 |
調整與上下行的距離
| 效果 | |
|---|---|
| 讓本行往上下行靠近 | |
| 讓本行遠離上下行 | |
| 與下行文字距離不變,往上行文字略微靠近 | |
| 與上行文字距離不變,往下行文字略微靠近 |
註:mar0510和mar0500雖都是往上行靠近,但是還是有略微不同,請依照喜好擇一使用即可
調整行高
| 效果 | |
|---|---|
| 調小行高 | |
| 調大行高 |
註:有點類似調整字體大小,但是如果用於表格內,則表格內文字會改對齊下框線
調整字體樣式
| 效果 | |
|---|---|
| 設定自訂字體 |
註:詳細使用方式請參照這裡
其他功能
| 效果 | |
|---|---|
| 基本資訊頁標題 | |
| 基本資訊頁製作者訊息 | |
| 分界線 | |
| 編輯者於正文內註解文字 | |
| 在選定的範圍內,每個文字下方產生一個對應的黑點 |
好啦~至此就是全部的功能了,但是如果有仔細翻過上方小編所撰寫的CSS檔案可能會發現裡面還有一些功能沒有說到。
因為那些功能會直接牽涉到HTML程式碼,為了避免這篇文章太過艱深,所以就沒有提到了,例如在本文上用小字做標注的功能。
如果真的真的需要在小說中用到標注功能(例如:遊戲人生 no game no life),可以參考這篇文章(<ruby>,全英文)。
後記:
說真的小編還滿懷念以前寫寫小品文的時光,輕鬆寫輕鬆發,然後浪費時間來撰寫和浪費來瀏覽人的時間,但是近來不知為何,就算寫完了一篇文章還是會想再塞一些東西進來,導致這篇文章最終完稿和初次完稿時,大概差了一倍的文章量吧?
最後,希望這篇對各位在製作電子書上有非常大的幫助,不要再只是單純的複製貼上了,用這些素材製作出一本秀爆朋友們的電子小說吧!