因為疫情導致的停課
本校採用的線上教學平臺是 Google Classroom
本篇解說如何登入以及變更你的 Google 密碼。
1. 帳號與預設密碼
本校是自行申請 Google Gsuite 服務,所以帳號後面都必須綁 @fnjh.tc.edu.tw 網址
一年級學生帳號:[學號]@fnjh.tc.edu.tw 例如: 1090001@fnjh.tc.edu.tw
二年級學生帳號:[學號]@fnjh.tc.edu.tw 例如: 1080001@fnjh.tc.edu.tw
三年級學生帳號:fn[學號]@fnjh.tc.edu.tw 例如: fn1070001@fnjh.tc.edu.tw
密碼部分則不在此公佈。
請特別注意!這裡的密碼,是保存在 Google 主機裡,不是校內上電腦課用的密碼喔!
當然,你有可能設了相同的密碼,只是要了解到一點,在學校改了上電腦課用的密碼,這裡不會跟著一起改,
同樣的,在 Google 那邊改了密碼,學校那裡上電腦課用的密碼也不會受到影響。
2. 登入 Google Classroom
網址為 https://classroom.google.com/
你可以直接手打網址或進到 Google 網站搜尋。
你也可以利用學校首頁右上角連結

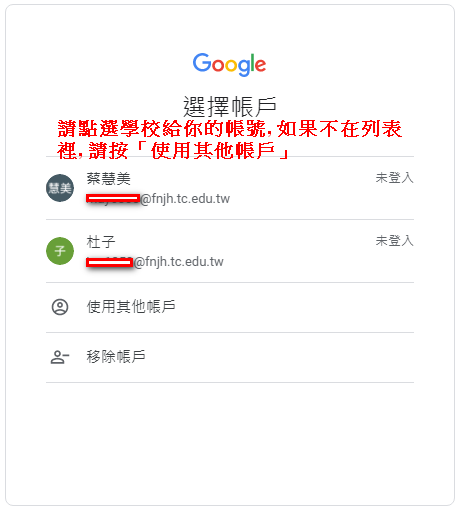
接下來,Google 會列出曾在這部電腦裡使用過的帳號

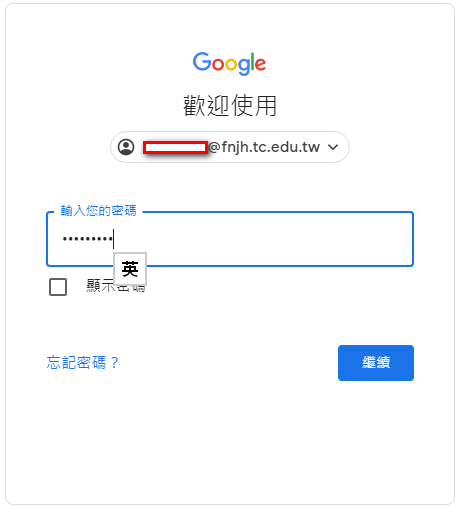
底下這個畫面, 輸入你的帳號, 記得後面要加 @fnjh.tc.edu.tw (如果畫面上已經有自動加在後面, 就不用打)

打完了按「繼續」, 然後輸入密碼

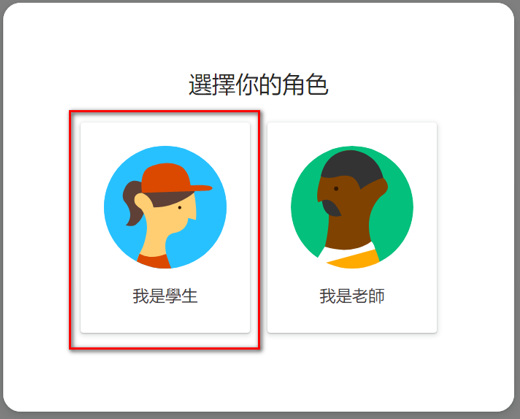
第一次登入要求你選擇身分, 學生的話, 請乖乖的選擇學生

進主頁面時, 可能會出現這個對話框

按確定就好, 別理它。
在主畫面裡, 會看到自己的班級, 選擇「加入」

下次再登進來, 要進到班級, 只要點選班級名稱即可進入
例如:

3. 怎麼改登入密碼?
接下來這部分很重要! 因為大家的預設密碼, 別人可能猜得到,
所以改密碼是必要的,
不過, 麻煩同學一定要記得自己改好的密碼
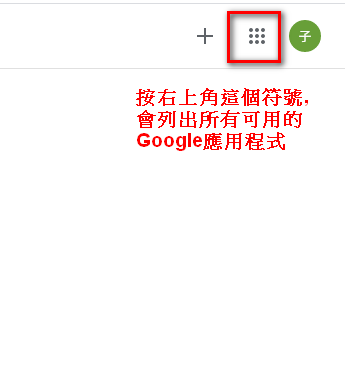
請按一下右上角這個符號, 如圖:

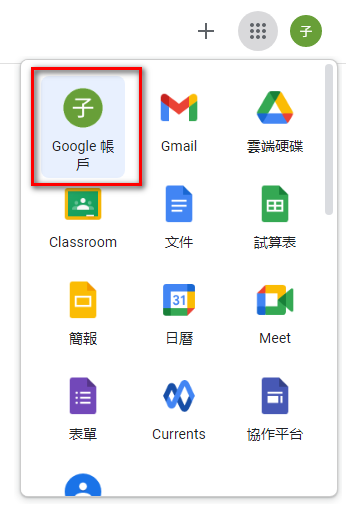
然後選擇 Google帳戶, 如下圖

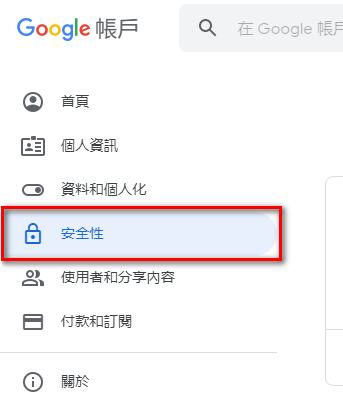
然後選擇左邊選單「安全性」

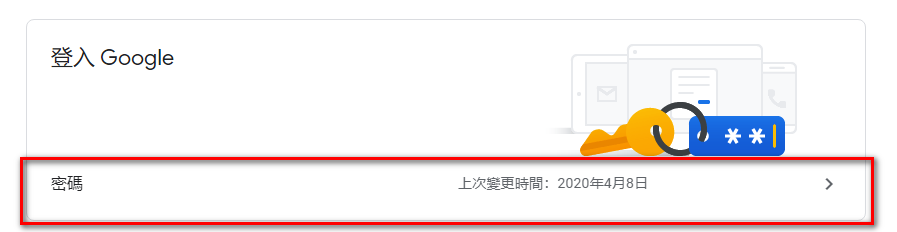
把畫面往下捲, 會看到這個內容, 按下去

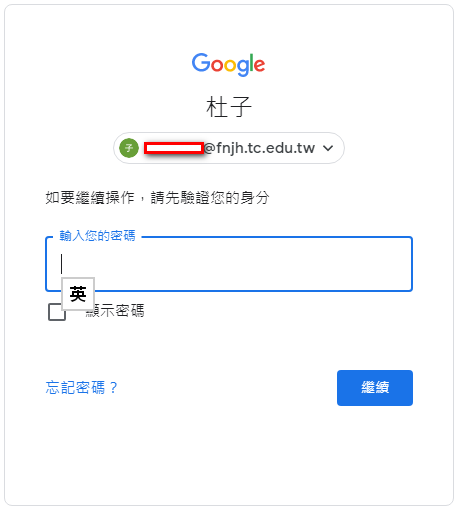
接著會跳出頁面, 要求你輸入登入密碼才能繼續操作

輸入正確的密碼, 就可以進行密碼變更了
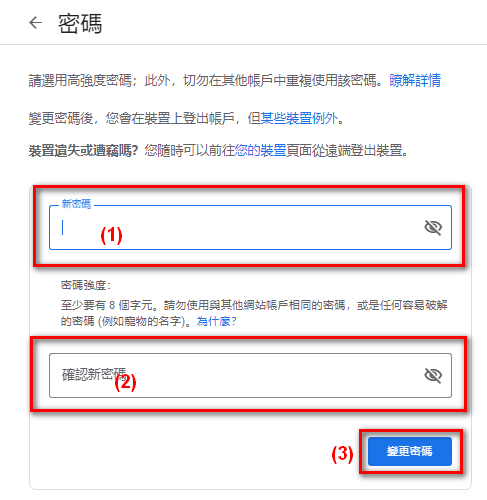
接下來按下圖(1)~(3)操作

好了, 先講到這裡, 下一篇再教各位怎麼操作 Classroom 哦!

