哈囉大家好,這裡是覺得pom.xml越來越肥的小編過路君子
為了使用某一些功能,而導入一個 jar 包,結果為了使用另一功能,又再次導入其他的 jar 包......
有時候我們會需要主動地給予進入網站的每個人一個 Cookie 值,而這件事情既可以使用 javascript 做,當然也可以由我們後端來進行。
換句話說,除了使用 document.cookie 以外,還有另一個使用檔頭的 Set-Cookie 來設置的方式。
而我們今天的主題就是如何操作 Wicket 來設置 cookie。
首先,我們先在 pom.xml 底下添加以下訊息:
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
然後我們就可以給予或是取得客戶端的 cookie 了。
給予客戶端新的 cookie 值
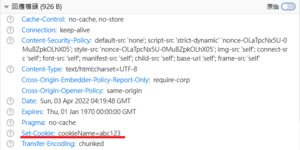
那一般由伺服器端給予的 cookie 都會寫在檔頭的 Set-Cookie 裡,而客戶端一旦接收到就會自行地將其記錄下來。
所以現在問題就變成了如何讓 Wicket 在檔頭裡面夾帶我們所想要讓客戶端設定的 cookie。
import javax.servlet.http.Cookie;
import org.apache.wicket.request.http.WebResponse;
import org.apache.wicket.request.cycle.RequestCycle;
public class index extends WebPage
{
public index()
{
String cookieValue = "abc123";
/* 創建新的 cookie */
Cookie cookie = new Cookie("cookieName", cookieValue);
WebResponse webResponse = (WebResponse)RequestCycle.get().getResponse(); //取得當前回應檔頭
webResponse.addCookie(cookie); //將剛剛我們創建新的 cookie 添加進回應檔頭內
}
}
那各位現在就可以回去瀏覽器,然後重新載入,觀察回應檔頭是否有出現我們所設定的 cookie。
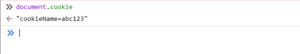
這時,也可以直接使用 javascript 調用。
讀取客戶端現有的 cookie 值
當客戶端取得 cookie 的時候,之後都會將值帶給伺服器,所以這時伺服器也可以去讀取客戶端的 cookie 了。
import javax.servlet.http.Cookie;
import org.apache.wicket.request.http.WebRequest;
import org.apache.wicket.request.cycle.RequestCycle;
public class index extends WebPage
{
public index()
{
/* 取得收到的請求籤頭資訊 */
WebRequest request = (WebRequest) RequestCycle.get().getRequest();
/* 取得名為 cookieName 的 cookie 值 */
Cookie cookie = request.getCookie("cookieName");
String cookieValue = cookie.getValue()
}
}
我們就以取得剛剛設定的 cookieName 為例,現在 "abc123" 就已經被儲存在 cookieValue 這個變數裡面囉。
結合Session使用
通常我們不會將所有的資訊全部傳送給客戶端,只會使用 Cookie 紀錄該用戶的 Session ID,之後用戶便可以透過該 Session ID 來持續向伺服器獲取個人訊息。
換句話說,我們今天要製作一個自動登入功能的時候,就會給客戶端一個特殊的 ID,每次客戶端只要拿這個 ID 就可以直接入場,那沒有怎麼辦?給客戶端一個呀,對不對。
import javax.servlet.http.Cookie;
import org.apache.wicket.request.http.WebRequest;
import org.apache.wicket.request.http.WebResponse;
import org.apache.commons.lang3.RandomStringUtils;
import org.apache.wicket.request.cycle.RequestCycle;
public class index extends WebPage
{
public index()
{
Cookie cookie;
try
{
/* 嘗試讀取客戶端是否擁有 Session ID */
WebRequest request = (WebRequest) RequestCycle.get().getRequest();
cookie = request.getCookie("ID");
}
catch(Exception error)
{
/* 產生 57 碼長的隨機 ID */
String ID = RandomStringUtils.randomAlphanumeric(57);
/* 將新產生的 ID 交給客戶端 */
cookie = new Cookie("ID", ID);
WebResponse webResponse = (WebResponse)RequestCycle.get().getResponse();
webResponse.addCookie(cookie);
}
}
}
這樣就是一個簡單讀取客戶端是否具有一組特殊 ID 的方式,那其中例如 Session 的添加以及 Session ID 的驗證,也可以順手完成。
那隨機產生 ID 小編是使用第三方的 jar 包來達成,各位可以依照喜好或習慣選擇產生方式,相關的 dependency 資訊如下:
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.12.0</version>
</dependency>
修改客戶端現有的 Cookie 值
除了更新 Cookie 值以外,還可以設定其他屬性,例如逾時( maximum age )等......
詳細資訊可以參考:javax.servlet.http.Cookie。
import javax.servlet.http.Cookie;
import org.apache.wicket.request.http.WebRequest;
import org.apache.wicket.request.http.WebResponse;
import org.apache.wicket.request.cycle.RequestCycle;
public class index extends WebPage
{
public index()
{
/* 取得籤頭中的 Cookie */
WebRequest request = (WebRequest) RequestCycle.get().getRequest();
Cookie cookie = request.getCookie("ID");
/* 更新名為 ID 的 cookie 值 */
cookie.setValue("another");
/* 將更新後的 Cookie 值告訴客戶端並請求更新 */
WebResponse webResponse = (WebResponse)RequestCycle.get().getResponse();
webResponse.addCookie(cookie);
}
}
一定要做回送的動作,要不客戶端永遠都不知道我們已經更新了 cookie 值。
後記
後來小編解決過多的 jar 檔的方式就是 —— 沒辦法解決。
所以寫了一個文件檔來解釋所用的所有 jar 檔,還附上了相關 API 的網址,這樣至少以後忘記的時候可以查看一下。