[JS/Jquery] ScreenX/Y, PageX/Y, ClientX/Y的差異
“ ScreenX, PageX, ClientX及ScreenY, PageY, ClientY的差異 ”
分享完整連結 //n.sfs.tw/m10697
分享連結 [JS/Jquery] ScreenX/Y, PageX/Y, ClientX/Y的差異@精讚(文章歡迎轉載,請尊重版權註明連結來源)
2020-12-29 13:09:06 By 張○○
ScreenX, PageX, ClientX及ScreenY, PageY, ClientY的差異
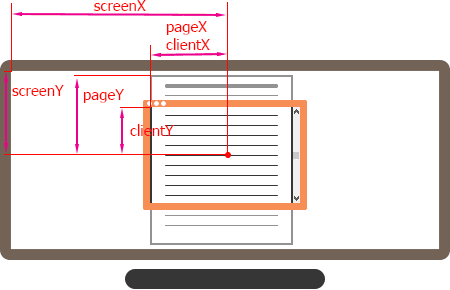
pageX/Y gives the coordinates relative to the <html> element in CSS pixels.
clientX/Y gives the coordinates relative to the viewport in CSS pixels.
screenX/Y gives the coordinates relative to the screen in device pixels.
一目了然的圖片:

FIXED的物件要搭配clientX/clientY使用
ABSOLUTE的物件要搭配pageX/pageY使用
相關連結
https://stackoverflow.com/questions/6073505/what-is-the-difference-between-screenx-y-clientx-y-and-pagex-y
END
你可能有興趣
[地理] 澳洲柏斯的位置竟然比台灣還要西邊
這近我驚奇的發現,澳洲柏斯的精度竟然比臺灣甚至今晚還要來的西邊
WarSpotting 統計俄國在烏克蘭戰爭中到底是損失了多少軍事裝備或人員
這個網站可以看到俄羅斯在戰場上的軍事人員裝備損失,非常詳細
Mac上 vim的複製貼上不能用
在freebsd系統中發現vim裡的command+c沒辦法選取複製,但command+v可以貼上
check-host 從世界各地檢查你的網站能不能連線?
檢測你的網站能不能暢通?這個網站可讓你知道你的網站是不是「網際網路」還是「區域網路」?
[Smarty4] 出現 modifiers 函式不能用的問題
當我把smarty由3版更新到4.5.1版的時候,出現了Using unregistered function xx in a template這樣的錯誤,該如何解決?
[Docker] docker中要怎麼修改影像的名稱,rename image
透過 build來的image如果沒有指定名稱,事後要怎麼修改影像的名稱?
