自動目錄
什麼是反選?
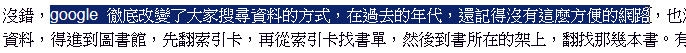
我們常會用滑鼠選取一小段文字,可能是為了複製或是為了看他清楚點,像下面文章中藍色底的這樣:

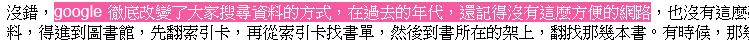
用什麼方法可以改變這個選擇文字的樣式 (style)?在css3中提供了一個簡易的方法,就是叫selection的selector,我在下面範例中將反選背景改成桃紅色:
::-moz-selection {
background: #FE57A1; color: white;
}
::selection {
background: #FE57A1; color: white;
}
結果:

你可以將這個 selector 整合到其他的selector中來限制範圍,例如你只要文章反選改字,其他的部分不變,那就寫成這樣:
article ::selection { background: #FE57A1; color: white; }
限制
這個selection只接受少少的樣式屬性:color, background, cursor, outline。
參考資料
原文 2015-08-01 23:48:49

