自動目錄
此系列文共分三部分,分別是
[HTLM5] 表單color、email、url、search、tel輸入類型
[HTLM5] 表單date/time輸入類型
[HTLM5] 表單number和range輸入類型
[HTLM5] 表單number和range輸入類型
大家已知傳統表單input type有text, password, radio, checkbox等,例如一個登入的表單:
<input type="text" value="這是text類型" name="atextbox" /> <input type="password" value="這是password類型" name="atpassword" />
上面的input type有兩種,一個是text,另一個是password。這是傳統的種類,用起來很方便,但是html5有更方便類型,要知道善用:
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
接下來介紹和數字有關的輸入類型number/range 等類型,這兩個類型的好處是可以限定使用者只能輸入「數字」,而且能限制數字的範圍。
number 類型
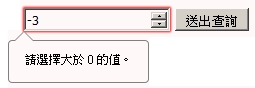
<input type="number" name="points" min="0" max="10" value="-3">
number會出現一個上下的按鈕,當按下送出後,非數字或是不在範圍內的值會出現警告。
Chrome長像

HTML5中可設定的屬性
min 最小值,也是起始值,可以是小數或負數,限定可以輸入的數值為 min + step*n ,其餘值不接受
max 最大值,其中 min+ step*n 的值不能超過 max,例如 min=1, max=6, step=2,則只能接受 1,3,5三個數值
step 每數值的公差
pattern 這屬性在此似乎沒用處
title 不符合範圍時提示的文字,配合pattern使用,似乎也沒用處
required 此欄位必填,缺少這個屬性可接受不填,傳出空字串
傳出的值
長得像整數的字串,注意,傳出的雖然數字,但仍是字串型式。
注意
1. 這裡的number並不是自然數的意思(我一直以為只接受整數),後來發現是可以接受非整數,例如:
<input type="number" name="quantity" min="1" max="15.56" step="1.5" >
上面這樣設定是可行的,但是能接受的值只有:1, 2.5, 4, 5.5, 7, 8.5, 10, 11.5, 13, 14.5 換句話說,step屬性影響能接受的值,但是如果省略step,預設就是1,那就只能接受這些數值:value= min+ step * n (n=0,1,2,... and value<=max)
2. 不在範圍內的值,無法送出。但是若沒設定 required屬性的話,是可以送出空白值的。
3. 如果要限定輸入的位數,例如使用者一定要輸入3個數字,只限定範圍是不夠的(例如000不能只打0),要使用 pattern和title這2個屬性,而且注意類型是text,不能再是number, 也許是因為type=number不會去驗證pattern類型?
<input type="text" name="quantity" min="0" max="999" pattern="[0-9]{3}" title="請輸入3位數字">
range 類型
range和number很類似,只是會變成一個拉bar,可以左右移動,不過這東西不方便在於根本不知道現在目前拉的值是多少,個人認為比較適合用在如「調音量」「調明暗」「調顏色」這種「類比」的參數設定上。
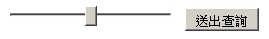
<input type="range" name="points" min="1" max="10" value="-1" step="0.1">
上例中,預設值是-1,但最小值是1,則顯示時滑鈕會在最左邊,並自動設值為1,微調的間距是0.1。
Firefox中長像

傳出的值
長得像整數的字串,注意,傳出的雖然數字,但仍是字串型式。
不支援的瀏覽器處理方式
在HTML5中,number和range類型是所有瀏覽器都支援,所以可以放心的使用。
參考資料
原文 2016-03-15 15:18:19

