此系列文共分三部分,分別是
[HTLM5] 表單color、email、url、search、tel輸入類型
[HTLM5] 表單date/time輸入類型
[HTLM5] 表單number和range輸入類型
大家已知傳統表單input type有text, password, radio, checkbox等,例如一個登入的表單:
<input type="text" value="這是text類型" name="atextbox" /> <input type="password" value="這是password類型" name="atpassword" />
上面的input type有兩種,一個是text,另一個是password。這是傳統的種類,用起來很方便,但是html5有更方便類型,要知道善用:
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
接下來介紹和時間有關的date/datetime/datetime-local/month/time/week 等類型。
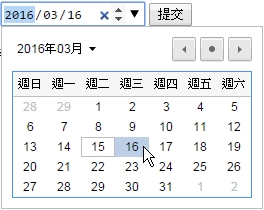
date 類型
<input type="date" name="bday">
Chrome長像

傳出的值
2016-03-01
datetime 類型
此類型已作廢,無瀏器支援
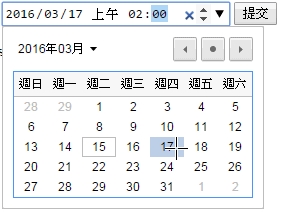
datetime-local 類型
<input type="datetime-local" name="bdaytime">
Chrome長像
多一個時間的欄位可以輸入

傳出的值
2016-03-17T08:00
time 類型
<input type="time" name="usr_time">
Chrome長像

傳出的值
23:01
02:58
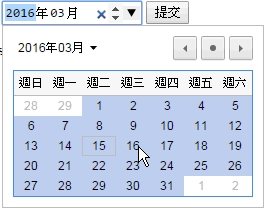
month 類型
<input type="month" name="bdaymonth" />
Chrome長像

傳出的值
2016-03
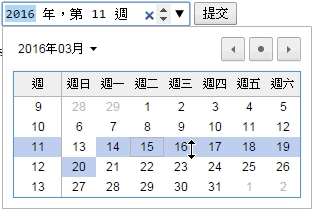
week 類型
<input type="week" name="week_year">
Chrome長像

傳出的值
2016-W09
2016-W11
不支援html5的瀏覽器怎麼辦?
沒有支援html5的瀏覽器都會把這些類型當作是text輸出。
優缺點討論
以上有關時間的類型一出來,你有沒有覺得很興奮啊,不過我要告訴你們一個不幸的消息,就是IE及Firefox不支援:對這兩個瀏覽器來說,就只是一個單純的text欄位。也許使用者會放大訣說反正我只用chrome,但對網站的設計者來說,只要IE及Firefox不支援,這個type就形同作廢。還好有人有做了解決方法[2]。
不支援的瀏覽器處理方式
當不支援date等類型的瀏覽器需要使用日期選擇器(或時間選擇器)的話,可使用下面的判斷方法(以date舉例):
if ( $('[type="date"]').prop('type') != 'date' ) {
// 不支援date等類型的瀏覽器,類型是date 但是property不是'date'。
// 在這裡放入其他的datetime picker,例如 jquery ui 的datetime picker
$('[type="date"]').datepicker();
}
參考資料
[2] how-to-make-input-type-date-supported-on-all-browsers-any-alternatives
原文 2016-03-15 10:18:45

