更新日誌
0630 感謝本和大神指點一二, 將圖片轉換成base64, 直接帶在批次檔裡, 就不用再另外複製到google drive, 太神啦!
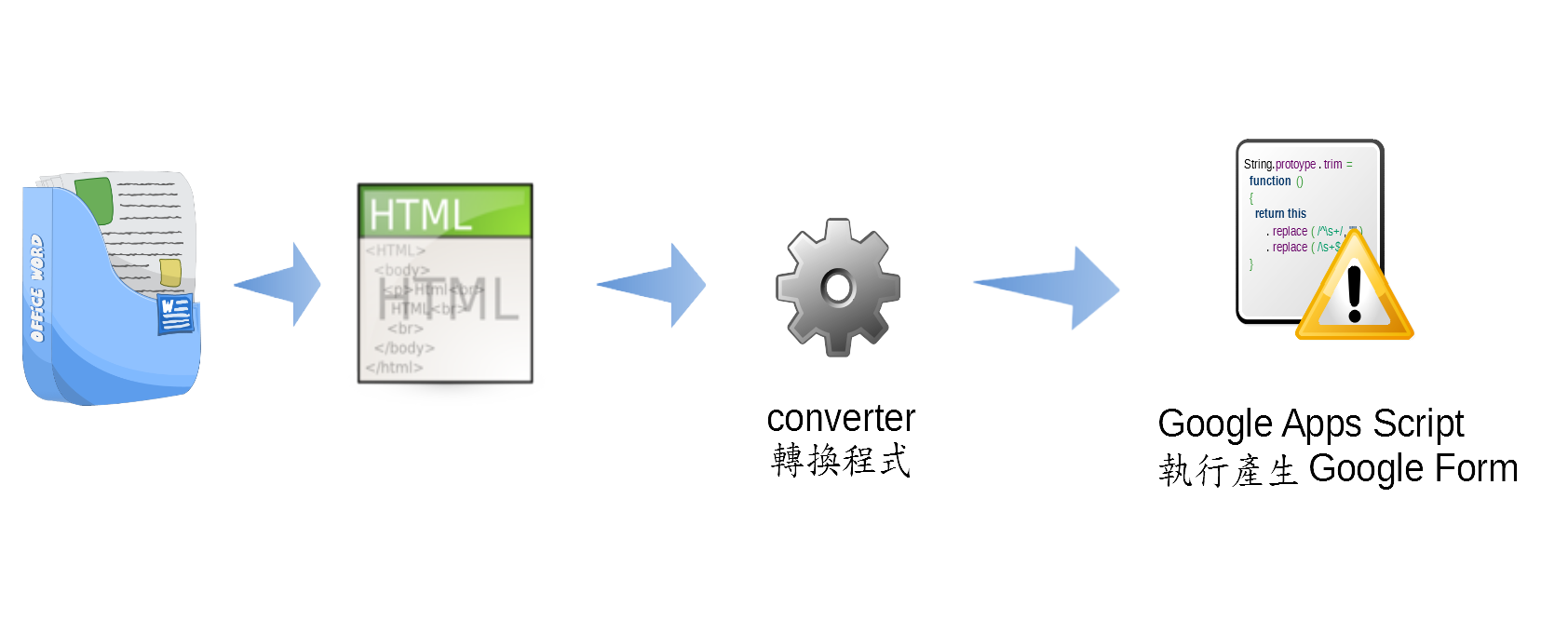
本文旨在說明如何將多個word題目檔批次轉換並且匯入google測驗, 只適用單選題,
轉換程式
範本題目操作影片:

☆ 轉換程式需要安裝java 環境,安裝openjdk jre 11
安裝jre11 影片
doc資料夾中有兩個範例檔, 修改好後另存的html檔需要存到doc 資料夾內
題目解析原則說明:
.①每題開頭為括號全型半型都可以, 並含正確答案(半型數字),直到遇到下一題前為題目結束, 例如:
(2) 1.此為第一題到下一個括號前 ① ② ③ (3) 2. 第二題開始 ① ② ③
②題目說明:為 後半括號開始到選項① 前 視為題目說明 ,
) 題目說明 ①
選項: ①-- ②oo ③xx 中為依序選項
Step1 . 請先將每題選擇題的答案填入 ()中, 使用半型數字
(1) or (1)
Step 2. 範例題目分三種情況
第一種:因選項中有圖片, 直接擷成一張圖片
好用的擷圖軟体 開源軟体 greenshot
google 表單選項並不允許使用apps script 插入圖片,例如選項內有分數時
最簡單的方式就像範例檔的第一題, 連題目說明及選項完整擷圖, 轉換程式會產出四個選項欄位
第二種:題目說明中有文字,有圖片, 選項皆為文字
第三種: 題目選項皆無圖片
Step 3. word檔除了包含有文字,圖片外, 還有許多功能, 例如功能變數(方程式編輯器...), 並無法成功在web上呈現, 所以先轉成html檔, 檢視轉出的頁面
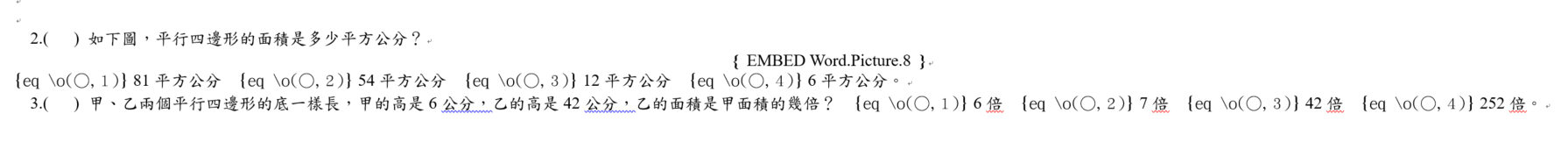
如果轉出的網頁選項的1,2,3,4 不見了 表示是功能變數
請重新打開word, 需要全部取代為 ① ② ③ ④
以下整理選項符號的說明, 可以利用附檔中的巨集全部取代及清楚文字格式
如何使用巨集整理選項符號.mp4
巨集運作原理見最後
Step 4.
另存成html檔, 記得選 utf8 編碼
存檔類型選"網頁" -> 工具 -> Web選項 ->編碼 utf8
Step 5 產出圖片資料夾與批次碼
題目卷都整理好後, 另存到doc中
再執行 run.vbs
成功後會在output中產生檔案
Step 6.批次檔中的程式碼複製後放到 https://script.google.com/home
再執行apps script 所建專案, 產出表單
圖片來源引自:
https://commons.wikimedia.org/wiki/Main_Page
巨集運作原理:
按alt+ F9

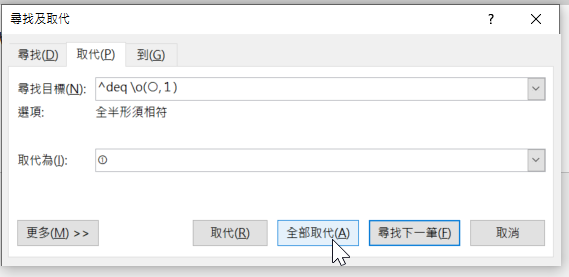
選項前面出現 {eq \o(○,1)} 的字樣 請按下ctrl+H 取代

依序是:
^deq \o(○,1) 取代為 ① ^deq \o(○,2) 取代為 ② ^deq \o(○,3) 取代為 ③ ^deq \o(○,4) 取代為 ④
另一種情況, 此种語法轉成網頁會出現1,2,3,4
可以放在題目描述裡, 直接產生選項一 選項二 選項三
^d eq \o\ac(○,1) => ① ^d eq \o\ac(○,2) => ② ^d eq \o\ac(○,3) => ③ ^d eq \o\ac(○,4) => ④
再按下alt + F9 回到原畫面


