哈囉大家好,這裡是跑去看了一下別人嵌入式系統的小編過路君子
沒想到小小一台的機器可以達成非常多的事情,還有自己專屬的OS呢
官方文檔:Wicket 9.x Reference Guide。
等等文章出現的所有程式碼皆由官方文檔所提供的範例做修改,如果需要更詳細的說明可以點擊上方網址前往察看。
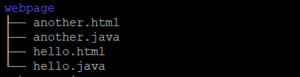
那假設我們在同個目錄下有兩個網頁 hello.html 和 another.html。
(所有圖片點擊都可以放大、變高清)
這篇的目錄結構是承接這篇:【Maven】[Wicket](Java) 如何部署Wicket到Wildfly內@小編過路君子 ,這邊只貼出不同之處而已,完整的目錄結構要到那篇去看喔。
使用 POST 做動態響應
hello.html
<!doctype html>
<html>
<head>
<title>Wicket GET</title>
</head>
<body>
<p><a wicket:id="gotoAnother">Go to another page</a></p>
<form wicket:id="userSend">
<p><input type="text" wicket:id="userInput" /><br />
<input type="submit" value="Send" /></p>
</form>
</body>
</html>
hello.java
package taiwan.webpage;
import org.apache.wicket.markup.html.WebPage;
import org.apache.wicket.markup.html.form.Form;
import org.apache.wicket.markup.html.link.Link;
import org.apache.wicket.markup.html.form.TextField;
import org.apache.wicket.model.CompoundPropertyModel;
import org.apache.wicket.request.mapper.parameter.PageParameters;
import taiwan.webpage.another;
public class hello extends WebPage
{
public hello()
{
add(new Link<Void>("gotoAnother")
{
@Override
public void onClick()
{
setResponsePage(another.class);
}
});
add(new userControl("userSend"));
}
public class userControl extends Form
{
private String userInput;
public userControl(String id)
{
super(id);
setDefaultModel(new CompoundPropertyModel(this));
add(new TextField("userInput"));
}
public final void onSubmit()
{
PageParameters pageParameters = new PageParameters();
pageParameters.add("value", userInput);
setResponsePage(another.class, pageParameters);
}
}
}
another.html
<!doctype html>
<html>
<head>
<title>User Input</title>
</head>
<body>
<h1><span wicket:id="message"></span></h1>
</body>
</html>
another.java
package taiwan.webpage;
import org.apache.wicket.markup.html.WebPage;
import org.apache.wicket.markup.html.basic.Label;
import org.apache.wicket.request.mapper.parameter.PageParameters;
public class another extends WebPage
{
public another()
{
add(new Label("message", "This is another page."));
}
public another(PageParameters parameters)
{
//If use Wicketstuff-Annotation shouldn't write super()
//super(parameters);
add(new Label("message", parameters.get("value")));
}
}
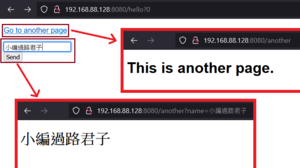
實際運行畫面

如果直接點擊上方網址會不帶任何的參數直接跳轉到 another.html,那這時候 another.java 就會執行 another() 的建構式,那會看到預設顯示的訊息。
但若在下方的輸入框輸入內容,只要按下 Send 按鈕,就會將內容帶入並跳轉到 another.html,那這時 another.java 就會執行 another(PageParameters parameters) 的建構式,會看到使用者自行填入的內容。
那既然是以 POST 作為傳輸方式,那照理說是不是不應該在網址列出現「?name=小編過路君子」這種字樣。
要隱藏也非常簡單,把 hello.java 的倒數第四行的
setResponsePage(another.class, pageParameters);
改成
setResponsePage(new another(pageParameters));
就可以囉!
至於為什麼小編的網址這麼簡單乾淨利落,可以參考這篇文章:【Wickct】(縮短網址) 如何將網頁掛載到特定路徑下@小編過路君子 。
那如果想要知道除了使用 Link 還能使用什麼方式產生 Wicket 的特殊超連結,可以參考這篇:【Wickct】(link) <a> 如何新增超連結@小編過路君子 。
後記
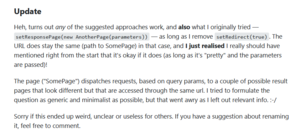
如何隱藏在網址列的頁面參數真的有夠難找,翻了好久才終於找到一個原生、標準、漂亮的解答。
那小編就把這個頁面放在這裡:Wicket redirect: how to pass on parameters and keeps URLs "pretty"?,如果有需要的人可以自行前往。