自動目錄
此系列文共分三部分,分別是
[HTLM5] 表單color、email、url、search、tel輸入類型
[HTLM5] 表單date/time輸入類型
[HTLM5] 表單number和range輸入類型
大家已知傳統表單input type有text, password, radio, checkbox等,例如一個登入的表單:
<input type="text" value="這是text類型" name="atextbox" /> <input type="password" value="這是password類型" name="atpassword" />
上面的input type有兩種,一個是text,另一個是password。這是傳統的種類,用起來很方便,但是html5有更方便類型,要知道善用:
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
接下來介紹幾個很好用的輸入類型,分別是color、email、url,以及兩個形同雞肋的類型search、tel:
color 類型
color 類型是html5新增的功能,它的好處是可以產生一個顏色選擇器的調色盤,就不必像過去一樣用一個color picker的js。
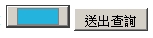
<input type="color" name="favcolor" value="#ff0000">
Firefox中外觀

傳出的值,色碼小寫
#0d74f2
使用限制
IE 和 SAFARI不支援,不支援的話就仍需要用 color picker,可參考[3]。
email 類型
email 類型是其實就是加了pattern的text類型,它會檢查輸入的結果是否符合email的格式,缺點是他的檢查似乎太寬鬆了一點,例如 abc@exmapl是能送出的。
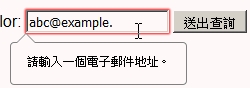
<input type="email" name="myemail">
Firefox中外觀

傳出的值,保持原本大小寫,前後無空白
abc@example
abc@example.COM
使用限制
SAFARI不支援,不支援的話就用text+pattern+js[2]來解決,或是不管safari。因為判斷是不是一個email的格式是比你想像的還要複雜非常非常多,我是建議你不要管safari了,反正用safari的人幾乎都是蘋果粉,蘋果粉他們是不會亂打打錯。
url 類型
url類型可以輕鬆的幫我們檢查輸入是否是合法的url
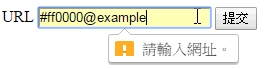
<input type="url" name="homepage">
chrome中外觀

傳出的值,保持原本大小寫,前後無空白
http://n.sfs.tw O
http:n.sfs.tw O
http: /n.sfs.tw O
n.sfs.tw X
//n.sfs.tw X
ftp://n.sfs.tw O
sftp://n.sfs.tw O
http:163.17.40.38 O
使用限制
SAFARI不支援,不支援的話就用text+pattern+js來解決,或是不管safari。
search 類型
這個類型在html5中像雞肋一樣的存在,因為他的表現型和text類型毫.無.差.別。而且只有 chrome和safari有支援。
<input type="search" name="googlesearch">
使用限制
只有CHROME/ SAFARI 支援。
tel 類型
這個類型在html5中更像吃剩的雞肋一樣的存在,因為他只在safari有支援。
<input type="tel" name="usrtel">
解決方法
直接使用text+pattern來取代這個類型
<input name="cellphone" value="" type="text" pattern="[0-9()#\-]{7,20}" maxlength="20" title="限定輪入符號為0-9()#及-,長度為7-20" />
使用限制
只有 SAFARI 支援。
不支援html5的瀏覽器怎麼辦?
沒有支援html5的瀏覽器都會把這些類型當作是text輸出。
參考資料
[2] JAVASCRIPT email regex http://stackoverflow.com/questions/46155/validate-email-address-in-javascript
原文 2016-02-03 04:52:43

