自動目錄
Code ignitor3 有提供一個日曆圖書館 library,可以快速的建立一個日曆,但是想修改讓他更棒,能照我想呈現的方式。
因為我不想自己刻一個,很累。
一、原來的樣貌和修改目標
程式碼
$this->load->library('calendar');
echo $this->calendar->generate();
呈現樣貌

他是一個黑白、英文字的介面。
我希望弄一個美美的、彩色的、中文字介面的月曆。以下是我要改的目標:
1. 要能上下翻
2. AJAX
3. 星期六日紅色標示
4. 國定假日紅色標示
5. 可加連結
6. 非本月的日期也淺色顯示
二、建立自己的 calendar library
修正原library,因為要改原 library,所以要建立一個自己的。
$ cd /path/to/system/libraries
$ cp Calendar.php ../../application/libraries/
複製完後修改 application/library/ 中的 Calendar.php 就好了,不要改錯。
三、加上中文
預設是英文,如果你的網站為非英文的單語系,你也可以直接修改這個檔案,雖然這樣子做很不好。
/path/to/system/language/calendar_lang.php
因為我的網已經是多語系,有自己的語系檔,修改用自己的語系檔,先把預設的給註解掉133行:
在你自己的語系檔中建立下面語詞:
語系檔 English
語系檔 中文
這樣中文就出來了,切換成英文或其他語系也能正常顯示。

其實有人說為什麼不直接嵌入 google calendar就好,我認為google的真的很醜,而且太複雜,我只要一個單純的月曆。
四、顯示其他月份的數字
程式
$prefs= array(
'show_other_days'=> true
);
$this->load->library('calendar',$prefs );
echo $this->calendar->generate();
原色稍深,找到這幾行
'cal_cell_start_other' => '<td style="color: #666;">',
'cal_cell_content_today' => '<a href="{content}"><strong>{day}</strong></a>',
'cal_cell_no_content_today' => '<strong>{day}</strong>',
改成
'cal_cell_start_other' => '<td style="color: #99a;">',
'cal_cell_content_today' => '<a href="{content}"><span>{day}</span></a>',
'cal_cell_no_content_today' => '<span>{day}</span>',
並新增二個樣版,作為星期六日該顯示的類別,後面會用到
'cal_cell_start_sun' => '<td class="day_sun">',
'cal_cell_start_sat' => '<td class="day_sat">',
五、六日加上顏色
接下來把星六和星日加上顏色,我要星日是紅色,星六的字是綠色,看起來爽。
修改程式
由於程式已經改得很複雜,最後會附上程式,有必要的話只挑重點來說明
並並加上 css
/* 月曆 */
.weekday_sun { color: white; background:#bc0f0f; border-radius: 5px; }
.weekday_sat { color: white; background:#0d890d; border-radius: 5px; }
.day_sun { color: red; }
.day_sat { color: #0d890d; }
.highlight_today span { padding:1px 5px; color: white; background: #03adbc; border-radius: 10px; }
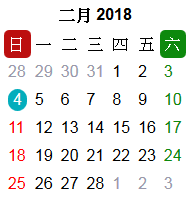
現在看起來像這樣

六、加上上下翻+AJAX
依照指示只要加入參數即可,我自己增加了 is_ajax參數,使用這個參數的話,會用AJAX來呼叫,最後的結果長這樣

七、加上「今天」的連結
用一用就覺得一定要有一個回到今天的連結才方便。
另外我覺得左右兩邊分太開,也不好點,應該合在一起,一併修改,同樣的,如果沒有設定左右 'show_next_prev' => TRUE 的話,今天的連結也不會出現
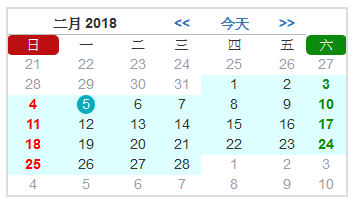
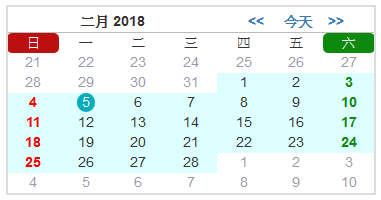
所以看起來像這樣

這樣看起來左邊太小,所以改了css,變成4:3,最後完成版:

八、程式碼
Controller
// AJAX
public function cal($year=0, $month=0){
$prefs= array(
'show_other_days'=> true,
'show_next_prev' => TRUE,
'is_ajax' => true
);
$prefs['template'] = array(
'cal_cell_start_today' => '<td class="highlight_today">',
'cal_cell_start' => '<td class="day_cell">',
);
$this->load->library('calendar',$prefs );
if($year<3000 && $year > 1000){
if($month <=0 || $month >12) $month=1;
echo $this->calendar->generate( intval($year), intval($month));
}
else echo $this->calendar->generate();
}
CSS
/* 月曆 */
table.cal {width:100%; max-width:400px; border:2px solid #DDD; padding:0px; }
table.cal td {text-align:center; width:14%; }
table.cal th {text-align:center; border-bottom:1px solid #BBB; padding-top:5px; }
table.cal th a { margin:6px; padding:2px; text-decoration:none; }
table.cal th a:hover { background:cyan; }
.weekday_sun { color: white; background:#bc0f0f; border-radius: 5px; }
.weekday_sat { color: white; background:#0d890d; border-radius: 5px; }
.day_sun { color: red; background:#DFF; font-weight:bold; }
.day_sat { color: #0d890d; background:#DFF; font-weight:bold; }
.day_cell { background:#DFF; }
.highlight_today {background:#DFF; }
.highlight_today span { padding:1px 5px; color: white; background: #03adbc; border-radius: 10px; }
HTML
<div id="cal"> <!-- 這裡會顯示月曆第一次啟動會自動叫用 --> </div>
JS
showcalendar();
function showcalendar(yr,mn){
var url ="/index/cal";
if(yr)url = url + '/' + yr +'/'+ mn;
$.ajax({type: "GET", dataType:'html',
url: url, cache: false }).done(function( d ) {
$("#cal").html(d);
});
}
我還改了library,讓上下界的日期能多7天、能用AJAX、改了很多地方,所以有需要的直接下載,就不貼了
LIBRARY
結論
其實這是為了在精讚的首頁放一個月曆。 http://n.sfs.tw
大費周張忙了我一天,一直想自己刻又不想自己刻,主要是懶得去算日期,好煩,最後決定
修改 code ignitor 3內建的月曆 library,不得不說CI3的月曆原本就寫得不錯了,但我讓他符合我的需要,也提供給其他有需要的人。
這裡面有一個缺點就是沒有符合我們的節慶,以前有做過手動 ics節日加入的功能,留給以後的計畫去完成吧。
參考資料
[1] https://www.codeigniter.com/user_guide/libraries/calendar.html#using-the-calendaring-class

