自動目錄
此文分成三個部分
設定Google analytics API #1 -- Google網站上的設定
這一篇花費我非常多的時間try and error,現在網路上的教學要不無效用要不就已過時,只好自己來。
主要的目的是讓你的網站能夠存取你的Google analytics上面的資料。
說明文件
https://developers.google.com/analytics/devguides/config/mgmt/v3/quickstart/service-php
一、設定 Analytics API
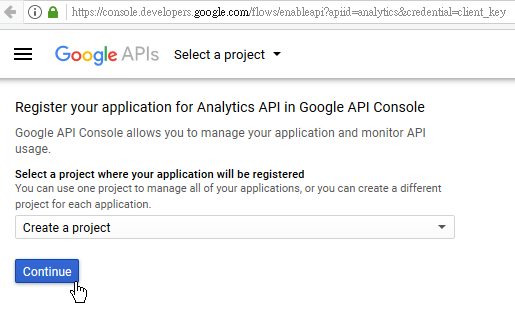
1. 點擊下面連結設定API
https://console.developers.google.com/start/api?id=analytics&credential=client_key
2. 建立專案,按Continue

3. API生效,點擊「Go to credentials」

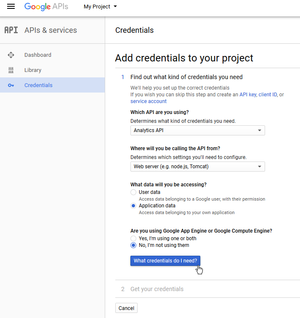
4.進入 Credentials 的畫面,照我下面的圖選擇
按下面藍色的按鈕
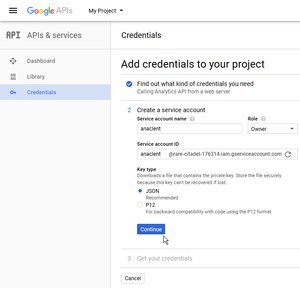
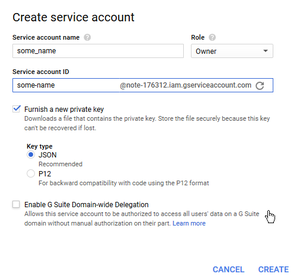
5.
名字隨便取,Role的是角色,預設有上百個角色,可複選,每個角色的權限我不是很清楚,所以先選 Project->Owner
按「Continue」
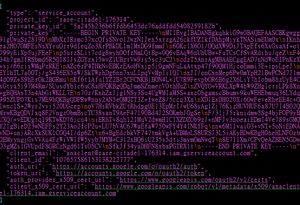
你會下載一個json檔,內容大概是這樣子,把他存在你的伺服器端
二、給予帳號權限
接下來是要解決
Analytics Google API Error 403: “User does not have any Google Analytics Account”
這個錯誤,參考[1]的解決法得到靈感
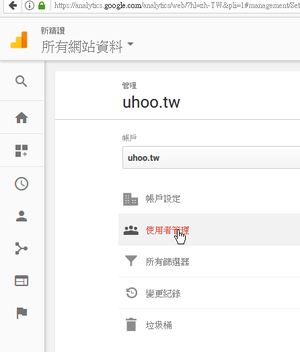
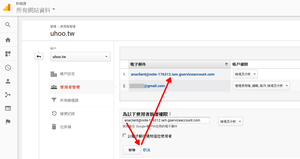
1. 進到你的google analytics,選擇左邊最下面的「管理員」->「使用者管理」
2. 把你方才得到的json檔打開,把那個像email的"client_email"欄位貼上去
權限選「檢視和分析」按「新增」
其他說明
步驟一.5產生的json檔千萬不要丟了,因為我找不到重新產jjson的地方,只能建新的,google也有特別提醒這是唯一的複本,如果要建新的請依下面步驟:
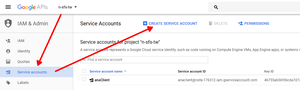
1. 選擇你的專案,點擊左邊選單「Service accounts」選擇上面的 「CREATE SERVICE ACCOUNT」
2. 照著設定後按CREATE
這時會再下載一份新的json
接下來要用PHP實作及安裝PHP library 設定Google analytics API #2 -- PHP的程式安裝和撰寫