自動目錄
How to force firefox reload my css or js files every time
這個問題的從兩個方面來說:
1. 使用者想要重新載入某個網頁,包括所有的js/css都全部重新載入,不要使用cache的資料
2. 伺服器想要確保每次使用者都是載入新的內容
使用者想要全部重新載入
[IE]
ie的設定很直覺,直接在瀏覽器設定就好,但是他是全部的網站適用,所以缺點是常常會忘了調回來。
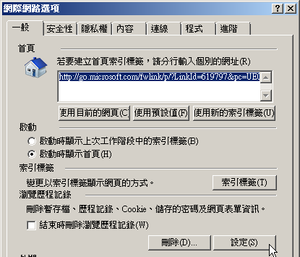
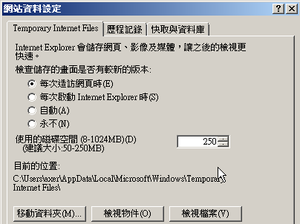
選齒輪進入設定,選擇[網際網路選項]->[一般]中的瀏覽歷程記錄中[設定]
選擇第一個「每次造訪網頁時(E)」就會每次都載入
[Chrome]
按下 F5是重新整理但使用cache,但按下CTRL+F5是全部重新載入
其他解法
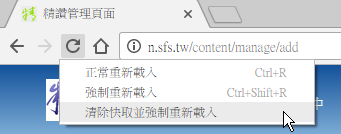
chrome還可以直接操作重載,在網址列旁的重新整理處按滑鼠右鍵,會出現選單點擊即可

只想重新載入單一css、js或圖檔...?
chrome 這部分做的很出色:
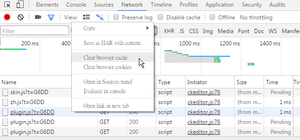
按ctrl+Shift+I 進入開發者模式
按上面的[Network]再按F5重新載入,會出現很多載入的程序
找到你想要重新載入的那個檔按,按滑鼠右鍵,選擇[Clear browser cache]即可
[Firefox]
和chrome一樣
按下 F5是重新整理但使用cache,但按下CTRL+F5是全部重新載入
但這個功能是firefox先有的
如果這樣子firefox還是不載入新的資料,只能下猛藥了:
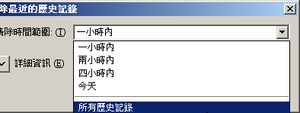
選齒輪進入設定,選擇[個人隱私]->[清除最近的歷史記錄]
選擇[所有歷史記錄]-->選[快取] 打勾其他不要勾,保證有效
FIREFOX 新增一個強制更新的方式,只要按下 Shift 鍵和上面的重新整理鍵就可以了。
或是 Ctrl + Shift + R 一起按
伺服器想要確保每次使用者都是載入新的內容
2015-04-15 11:01:52 遇到一個問題,勾起我以前的一個經驗的回憶,趕快寫下來,這問題是這樣的:
我在寫CSS時,發現firefox並不會更新我有修改過的css檔,就算是按了F5或是按上面的刷新也是一樣。讓我懷疑我是不是改錯檔,這情形只發生在我這台電腦,家裡的不會。
後來上網發現這個方法[1],對的,我回憶起來,我以前都有用過,但是忘了:
法一
src="/css/styles.css?v={隨機製造一個亂數或字串}"
法二
在<header></header>中加入 meta
<header> <meta http-equiv="cache-control" content="no-cache" /> <meta http-equiv="expires" content="0" /> </header>
本來法二的那一行輕鬆的解決。後來竟是檀花一現~~~
只證明法一有效
參考資料
[1] How to force Chrome browser to reload .css file while debugging in Visual Studio?
[2] http://superuser.com/questions/220179/how-can-i-do-a-cache-refresh-in-google-chrome