這次IdP程式更新重點在於新增可讓縣市端管理帳號自行修改首頁、常見問題、聯絡方式等頁面的功能
wicket framework的線上編輯器功能,讓修改網頁內容可由縣市端管理者自行維護,而不必每次都要更新程式再重新發布
哲神真的太強了~甲骨文應該認真考慮年薪千萬請他當資深工程師Orz
縣市端程式更新步驟如下
1.從GIT repo拉回哲神已完成的新增功能與本地端的repo合併,找了merge或是rebase的文件來看,還是用merge
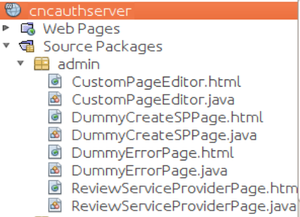
完成後,發現主程式多了admin這個package
這就是讓縣市端管理者自行編修前端網頁內容的程式
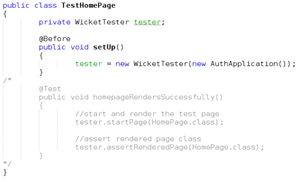
2.首先到test package的TestHomePage程式將test method註解掉,因為開發時本地端並沒有mongo執行,會導致編譯失敗
將@Test以下的程式都註解掉
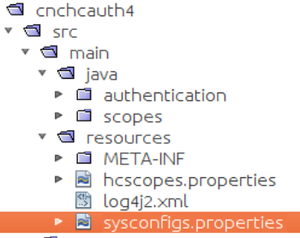
3.到縣市端IdP程式的sysconfigs.properties檔案,新增要寫入mongo的collections資料表
mongo.remote=127.0.0.1 //或是localhost mongo.db=hcstore mongo.collection.tokenstore=cnctokenstore mongo.collection.serviceproviderstore=cncspstore mongo.collection.jwksetstore=jwksetstore mongo.collection.trustapstore=trustapstore mongo.collection.frontendpagetype=frontendpagetype mongo.collection.systemstore=systemstore mongo.collection.cncuserstore=cncuserstore mongo.collection.activitystore=activitystore mongo.collection.authcodestore=authcodestore mongo.connectionsPerHost=1024
4.更新POM的dependency
有二項更新:
完成後,先編譯本地端auth程式,再檢查cncauthserver程式的POM是否包含更新後的dependency
再編譯過各縣市IdP,到這邊完成90%
5.登入縣市IdP主機,進入mongo DB手動寫入資料
mongo
show databases
use xxstore
db.createCollection("systemstore")
//把寫在auth程式的sysconfigs.properties檔案中的collection手動新增到資料庫中
db.systemstore.insert({"systemadmin":["縣市管理帳號"],"manager":["縣市管理帳號"]})
//這段是手動將縣市管理者帳號寫入資料庫,之後可讓管理帳號登入編修前端頁面ㄓ
之後要新增管理帳號,必須要用update and push
多人新增
db.systemstore.update({"_id" : ObjectId("61f5ff43bf5ad46220235d36")},{$push:"systemadmin":["xxxx"],"manager":["xxx"]})
單人新增
db.systemstore.update({"_id" : ObjectId("5ae176e860018eec8511f")},{$push:{"manager":"mb7741"}})
6.最後將編譯過的縣市端IdP authserver程式war檔上傳發布沒有錯誤就完成了!
之後各縣市管理者帳號在教育雲或子網使用縣市帳號登入後,會同步登入IDP,開新分頁到:xx.sso.edu.tw/admin/custompageeditor
就會看到編輯器畫面了