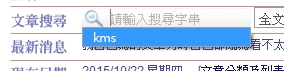
什麼是自動完成?就是當我們在網頁的輸入文字欄位中打入文字時,瀏覽器會把曾輸入過歷史記錄中找出來讓我們選擇。
中文叫「自動完成」或「自動填滿」,英文叫作autocomplete 或autofill。我們的瀏覽器貼心的幫我們過去要填的字列出。

據說最早是ie提供的功能,現在已成為所有瀏覽器基本配備功能。這是很方便的功能,可以讓我們少打字,或是不需要打字。
but,就是這個but。
有時候我不需要這個功能,例如:
1. 輸入帳密時,可以不要提示
2. 在表單下面要放提示文字時,出現這個會擋住
3. 資料有隱私性時,提示會很糗
4. 輸入capcha時,這個出來毫無意義。
新的html5有一個新的屬性,可用在input和form的欄位,支援html5的瀏覽器都有效。
關閉
autocomplete="off"
開啟
autocomplete="on"
舉例一 使用在input
<input type="text" id="email" name="email" value="" placeholder="user@example.com" autocomplete="off">
舉例二 使用在form
<form method="post" action="some/action" autocomplete="off">
使用在表單時,下面的input欄位就會生效。
使用jq的方法
$('form,input,select,textarea').attr("autocomplete", "off");
參考資料
原文 2015-10-14 12:57:21

